Three-Section Fishbone Process Diagram template for PowerPoint & Google Slides
Description
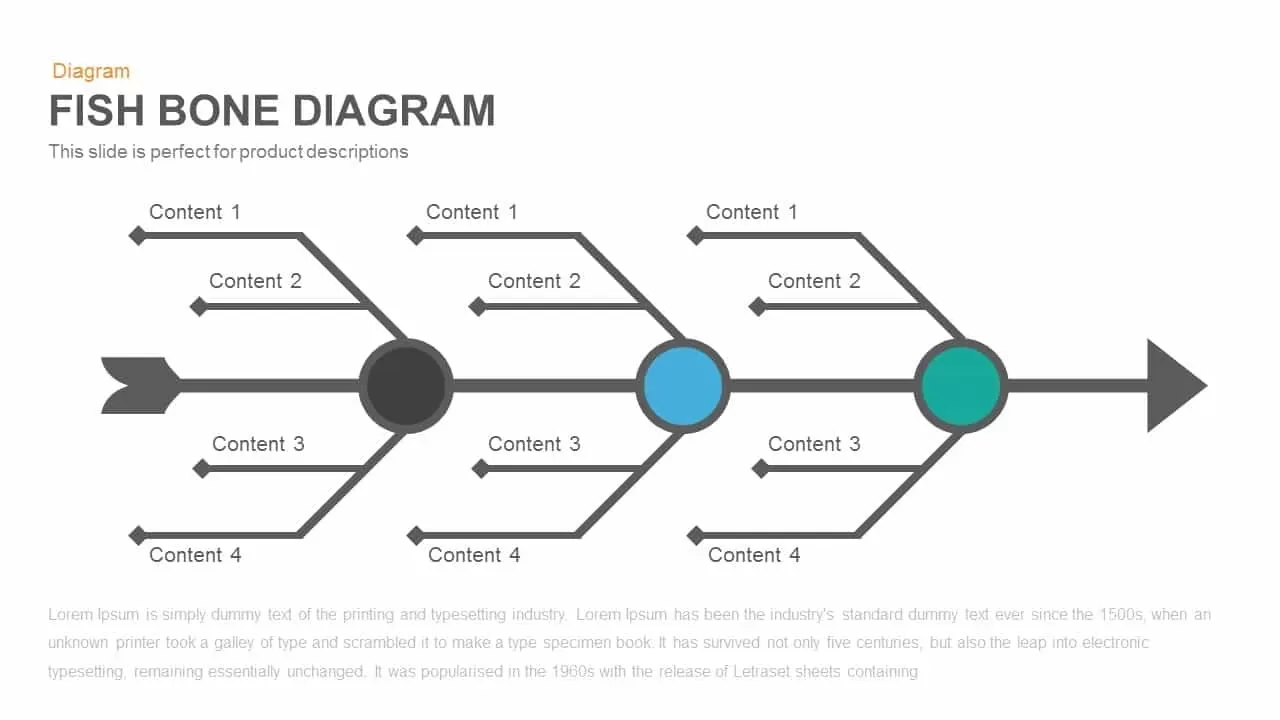
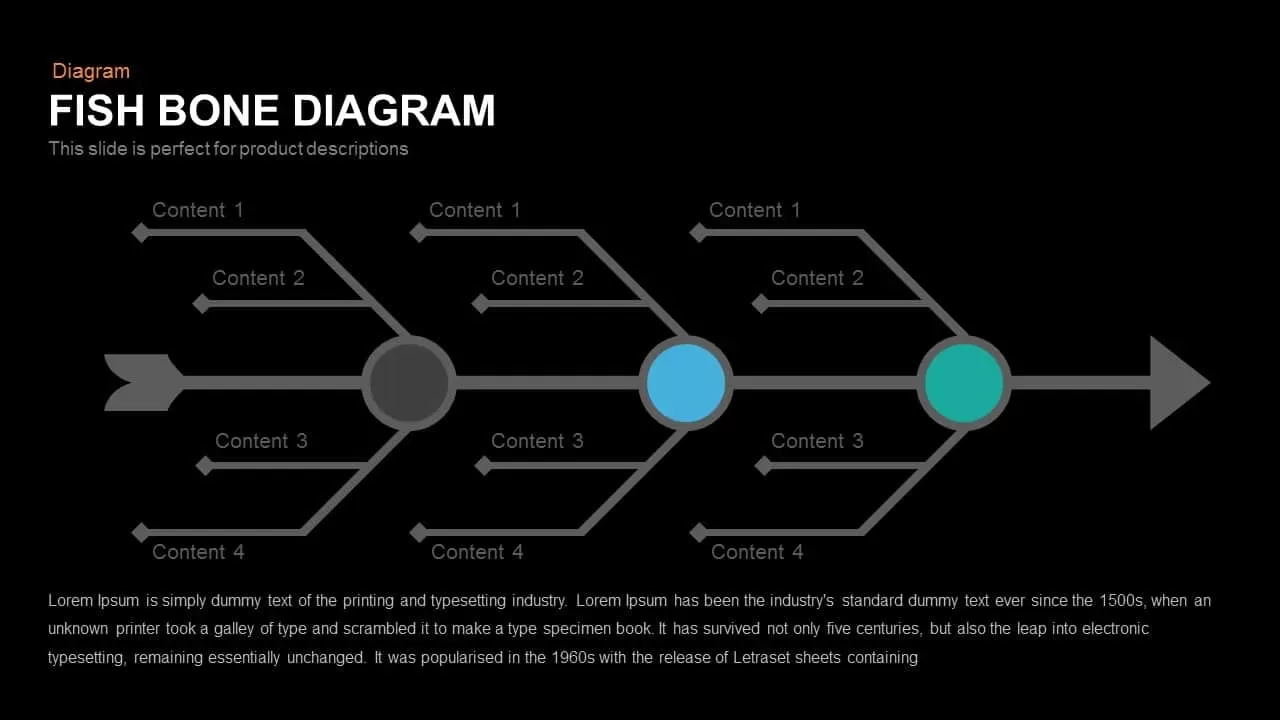
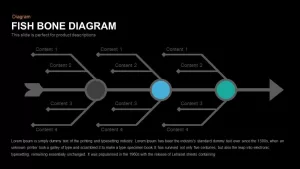
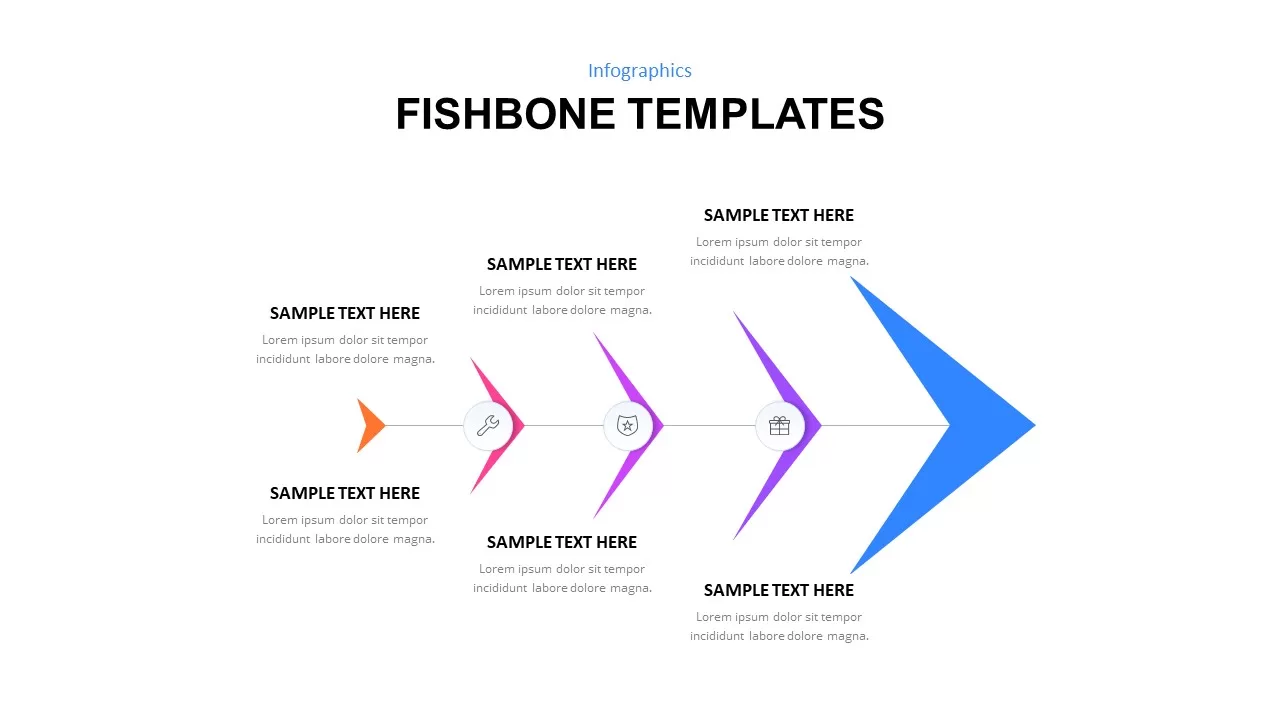
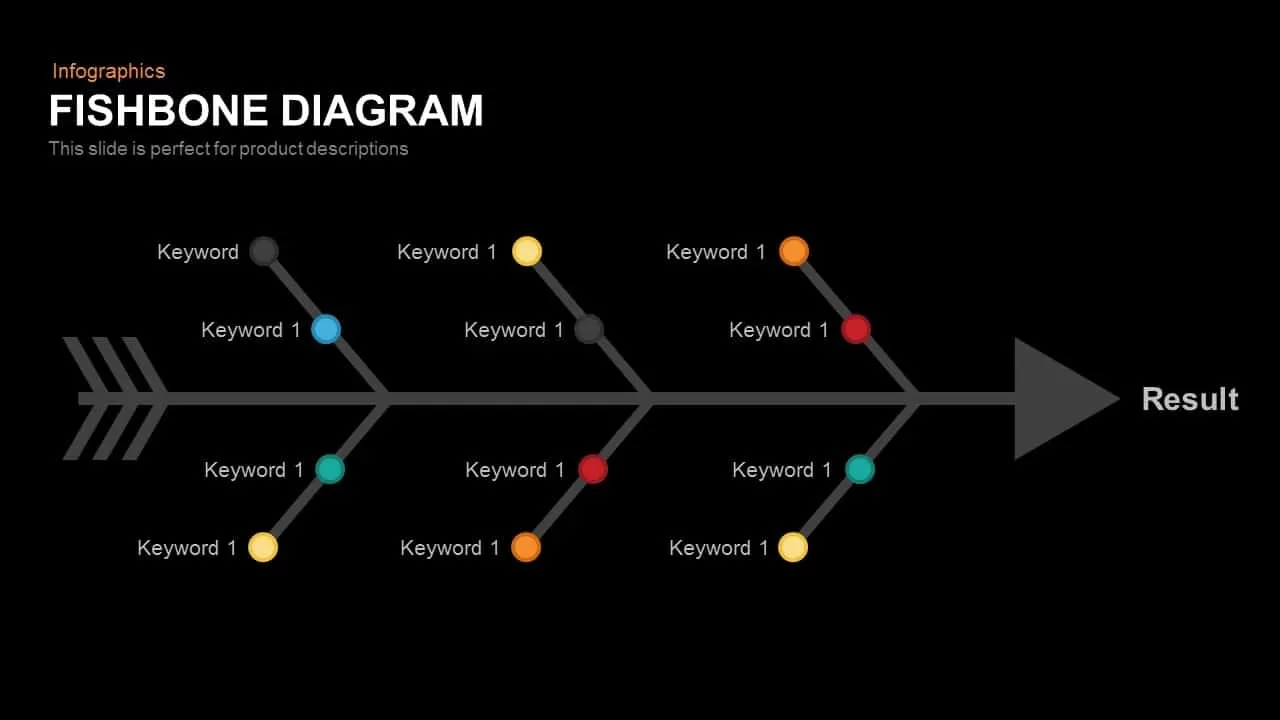
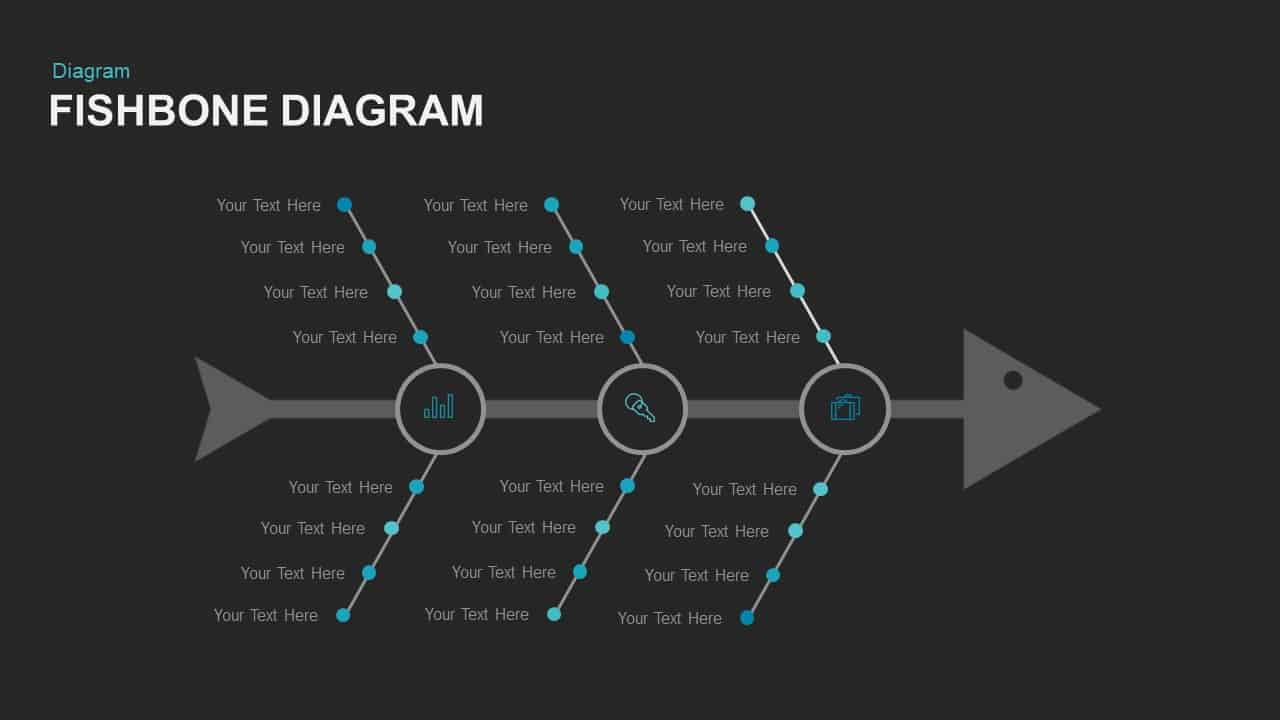
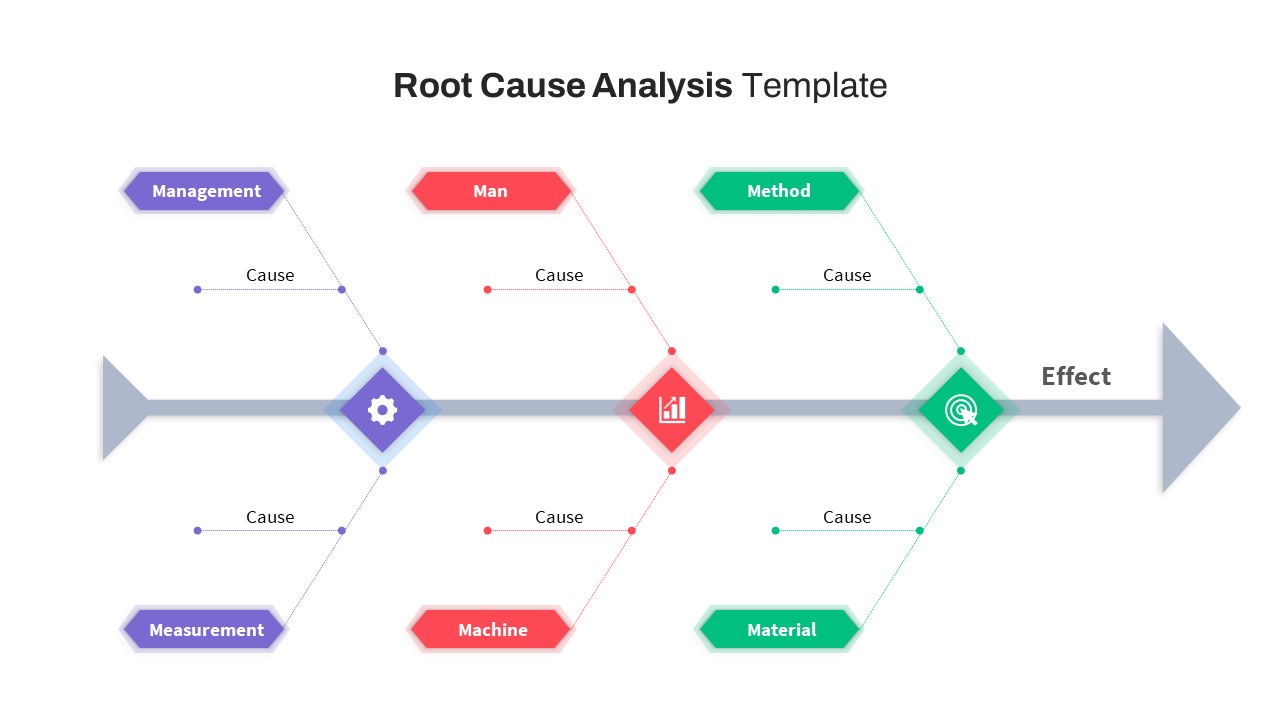
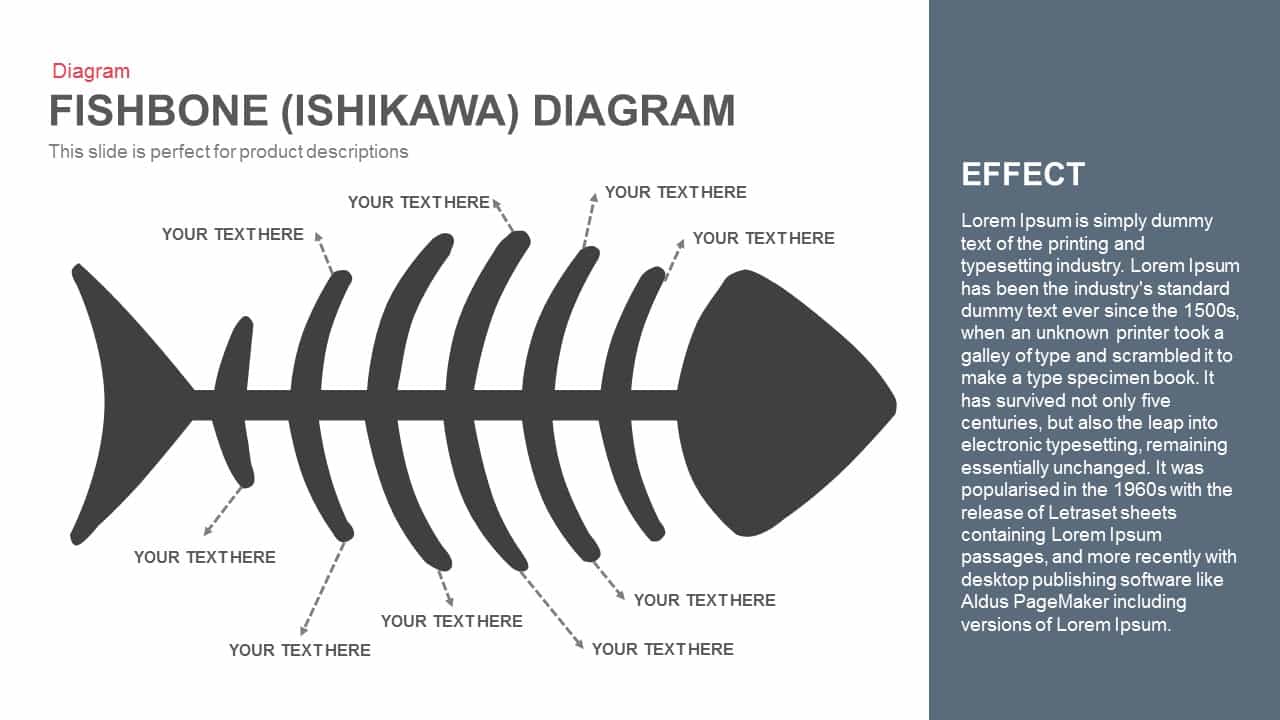
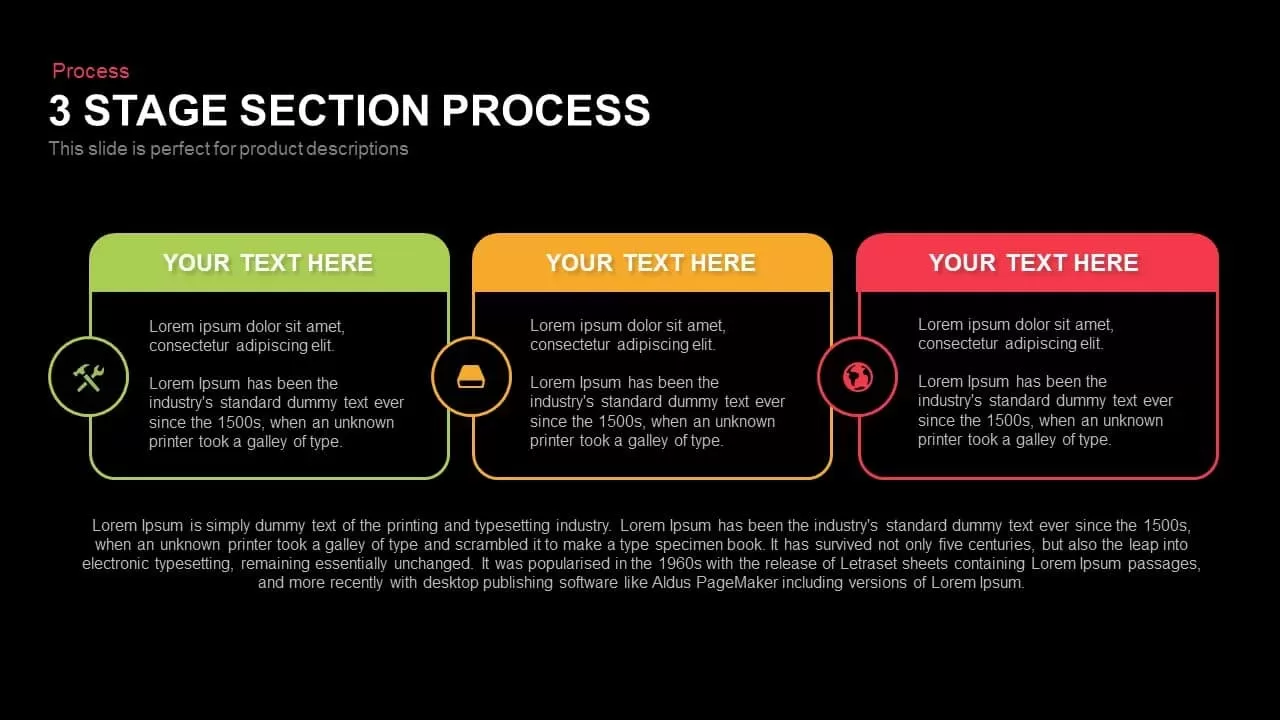
Harness the power of this three-section fishbone process diagram to conduct clear, structured root‐cause analyses and present complex cause‐and‐effect relationships with ease. The slide features a central spine with three color‐accented nodes—dark gray, blue, and green—each branching into four diamond‐tipped lines for listing key factors or issues. The flat‐design aesthetic, generous white space, and minimalist typography ensure your content takes center stage without visual clutter. Fully vectorized, all elements are easily editable: adjust node colors, swap icons, modify line weights, or relabel branches to match your brand palette and terminology in seconds.
Built on master layouts for both PowerPoint and Google Slides, this diagram slide streamlines your workflow with intuitive placeholders and scalable shapes that maintain crisp resolution at any display size. Leverage the three‐node structure to categorize primary problem areas, drill down into contributing factors, or map project risks and challenges. The clean, linear flow guided by the arrowhead tail keeps audiences’ attention focused on how individual components feed into overarching outcomes. Whether you’re facilitating a team workshop, preparing a stakeholder briefing, or teaching a quality‐management course, this fishbone diagram slide empowers you to visualize interdependencies, spark deeper discussions, and drive consensus around actionable solutions.
Who is it for
Quality managers, project leaders, process improvement specialists, and consultants will find this fishbone diagram slide invaluable for diagnosing root causes, structuring brainstorming sessions, or presenting systematic analyses. It also serves educators, trainers, and operational teams seeking a concise, professional‐grade tool to guide problem‐solving workshops, Six Sigma initiatives, or strategic reviews.
Other Uses
Beyond root‐cause analysis, repurpose this three‐node layout for risk assessments, stakeholder mapping, competitive benchmarking, or decision‐making frameworks. Customize branch labels to illustrate customer journey touchpoints, product feature comparisons, or project milestone dependencies—making this diagram a versatile asset across functions and industries.
Login to download this file