Mobile Ribbon Sections Diagram Template for PowerPoint & Google Slides
Description
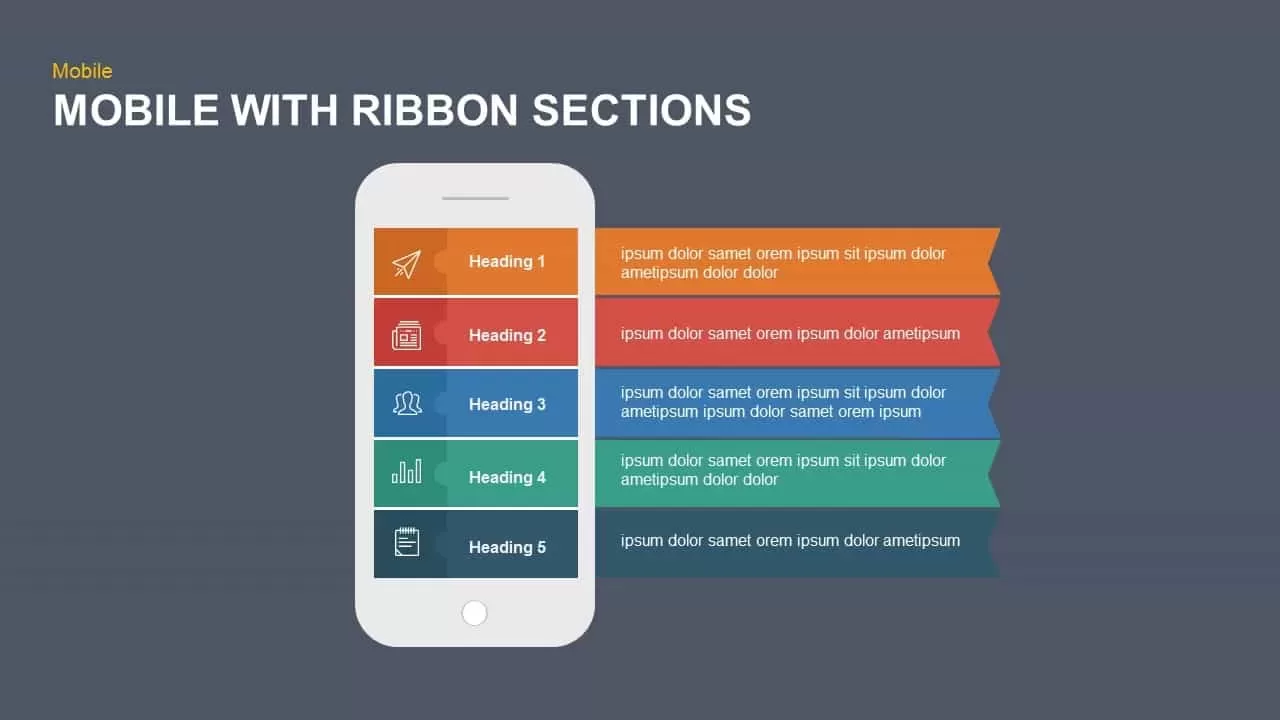
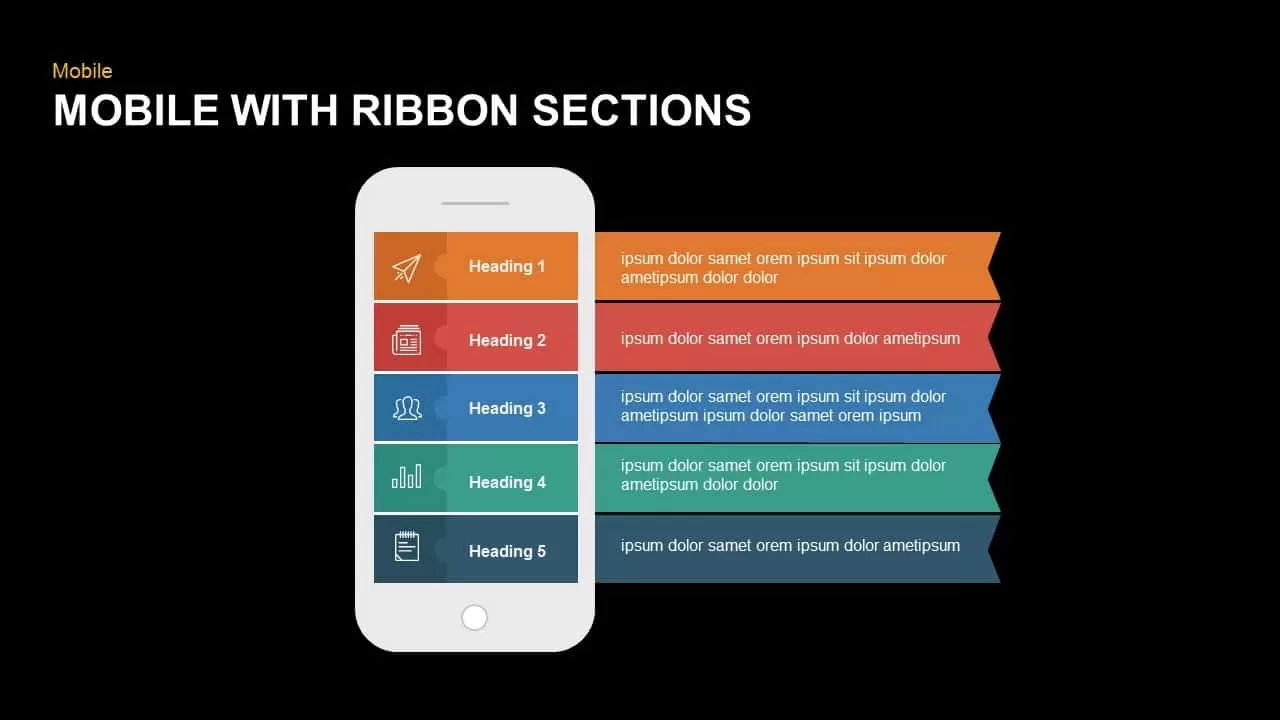
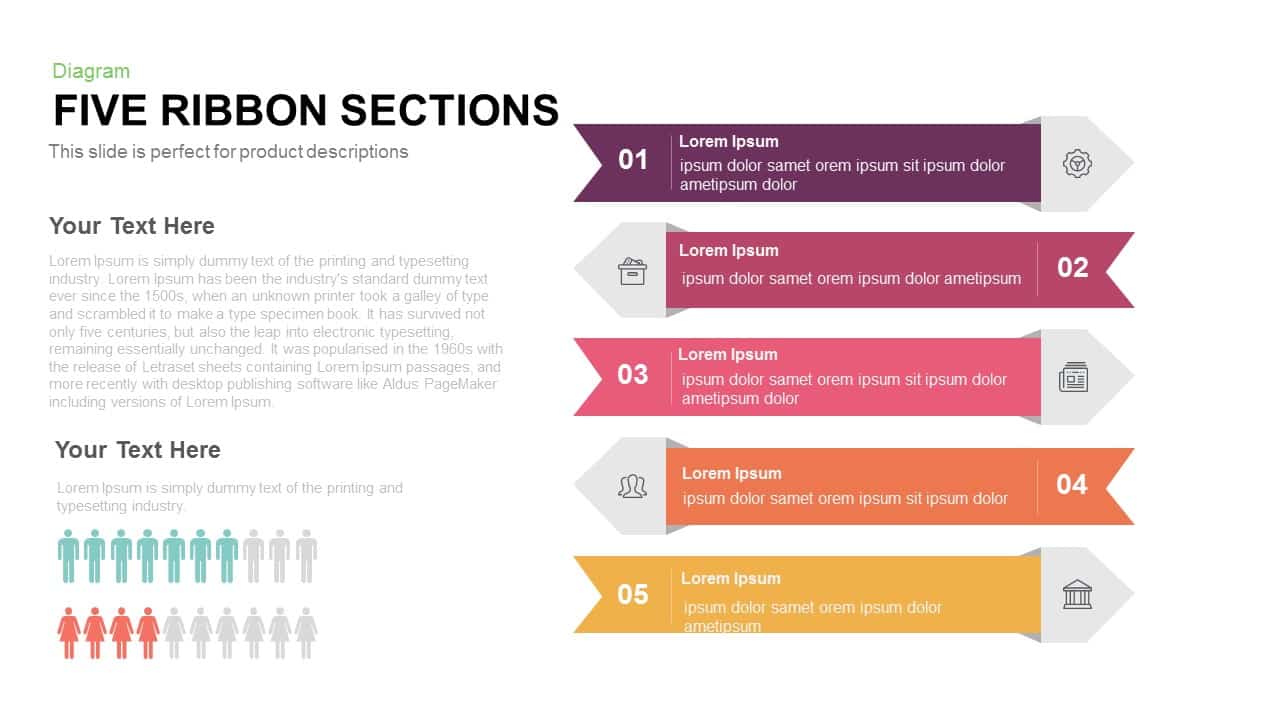
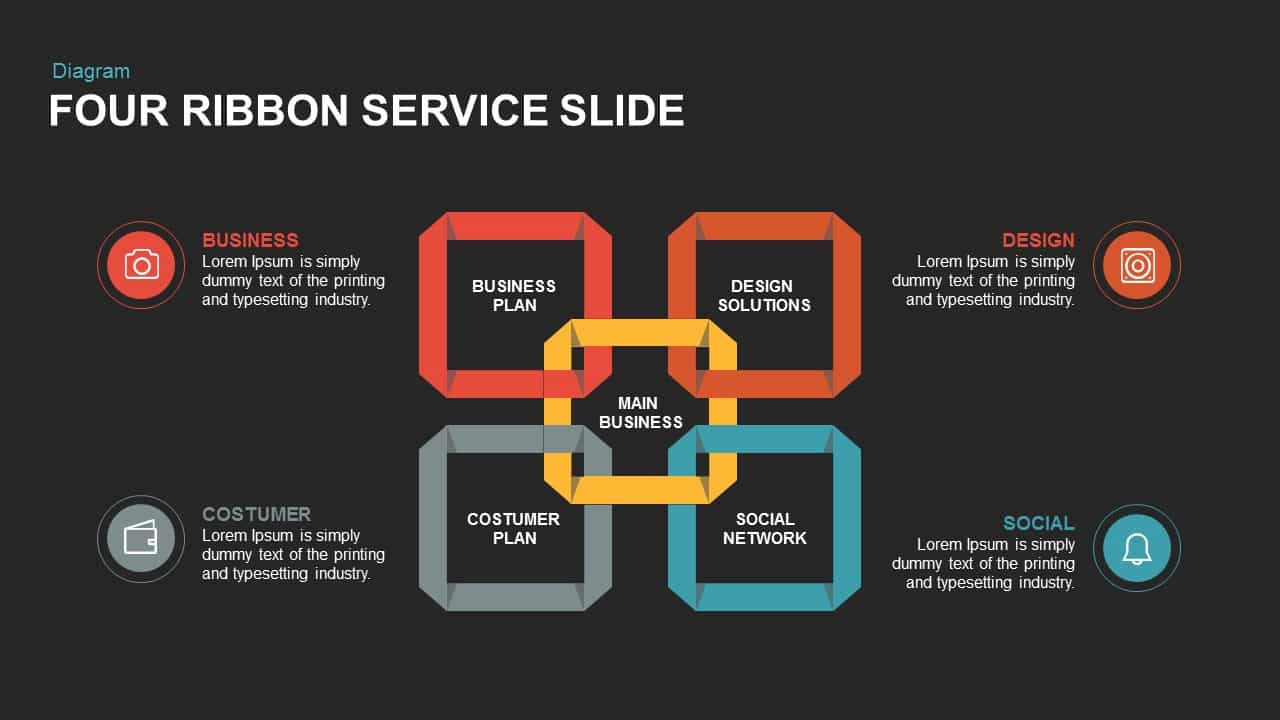
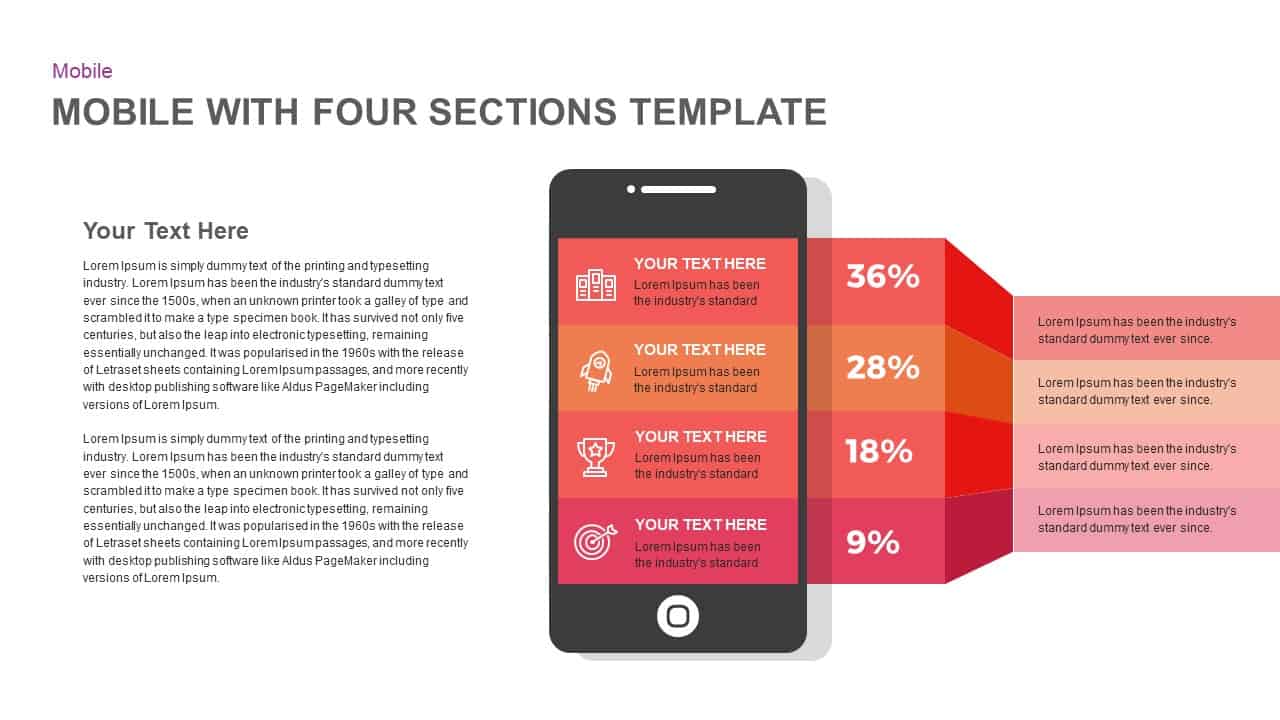
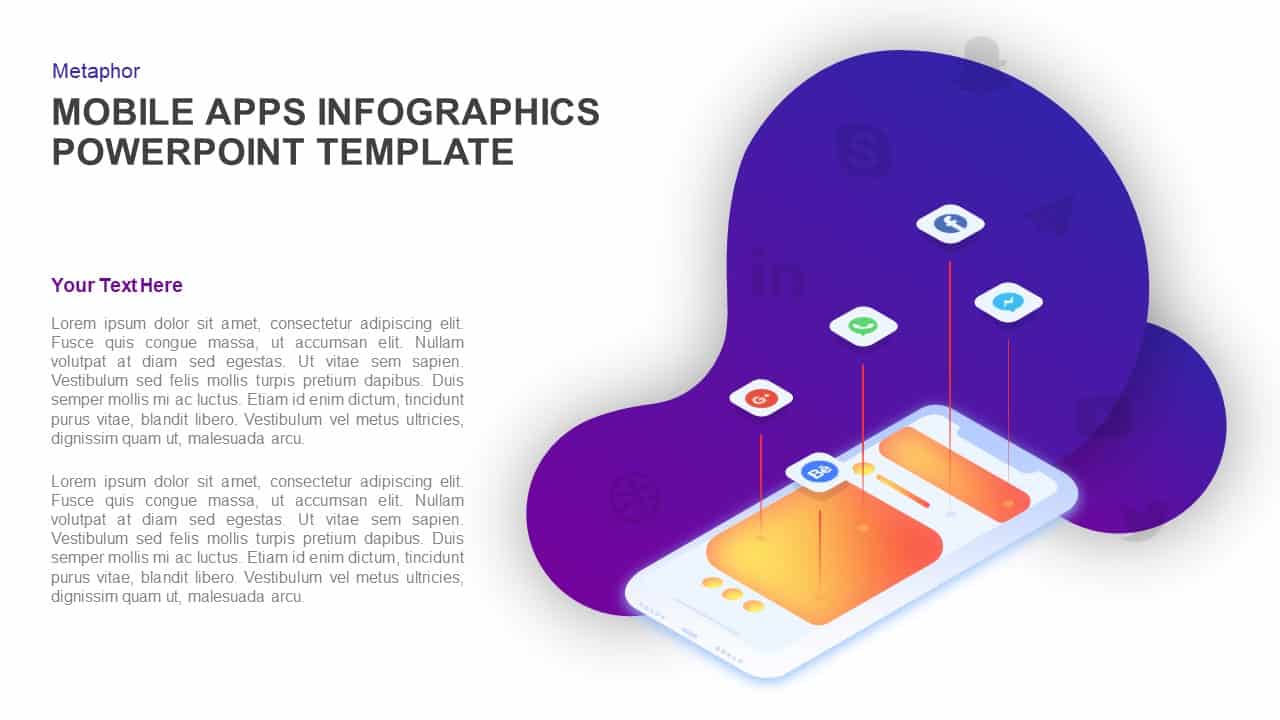
Leverage this versatile mobile ribbon sections diagram slide to showcase app features, user-journey steps, or product highlights in a cohesive, modern layout. A sleek smartphone mockup anchors the design, with four elegant ribbon banners extending outward—each numbered 01–04 and color-coded by default—guiding viewers through key messages. Each ribbon comprises an icon placeholder, a bold headline, and a concise description block for detailing feature benefits, process stages, or strategic priorities. Precision snap-to-grid alignment guides ensure balanced spacing, while optional drop shadows add subtle depth to the flat, vector-based graphics.
Built entirely on editable master slides, this template offers total control over every element: adjust smartphone frame sizes, recolor ribbon segments to match corporate brand palettes, swap icons from the embedded library of over 50 vector symbols, or import your own vector assets without compromising resolution. Intuitive placeholders streamline content insertion, and locked alignment guides maintain symmetry when duplicating, removing, or reordering ribbons. Seamless compatibility with both PowerPoint and Google Slides ensures consistent high-definition clarity across devices and screen resolutions, eliminating formatting issues.
Designed for rapid collaboration, the modular structure supports real-time cloud editing and quick theme variant switching between light or dark modes. Add or remove ribbon banners to adapt the slide from three to five feature highlights, and apply gradient or solid fills with a single click. Optional data callouts and percentage markers can be positioned adjacent to ribbons to highlight KPIs, progress metrics, or conversion rates. Whether you’re pitching mobile app prototypes, illustrating user onboarding flows, or summarizing feature roadmaps, this mobile ribbon sections diagram transforms complex information into an engaging, data-driven narrative that resonates with stakeholders.
Who is it for
Product managers, UX designers, marketing teams, app developers, and product strategists will leverage this slide when presenting mobile feature roadmaps, user-flow highlights, or digital experience overviews.
Other Uses
Repurpose this slide for training module outlines, onboarding checklists, feature comparison breakdowns, or stakeholder updates—simply adjust ribbon counts and labels to suit any sequence.
Login to download this file