Rapid Application Development (RAD) Process template for PowerPoint & Google Slides
Description
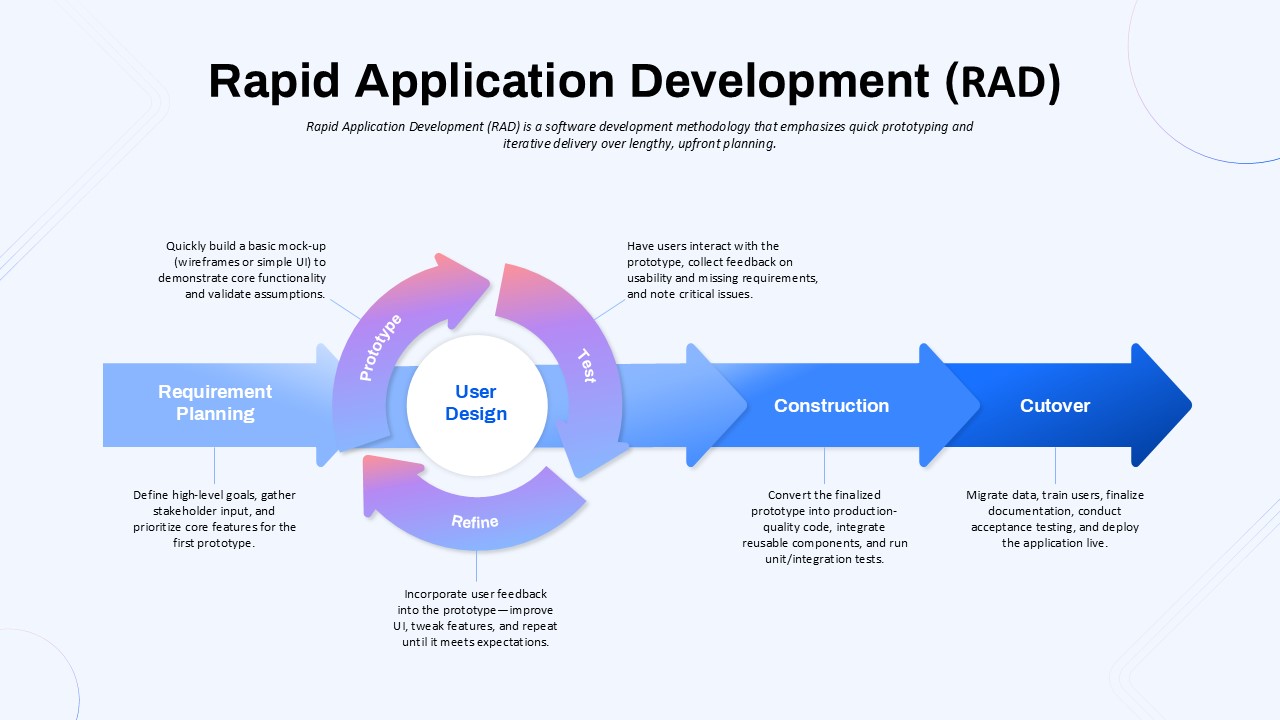
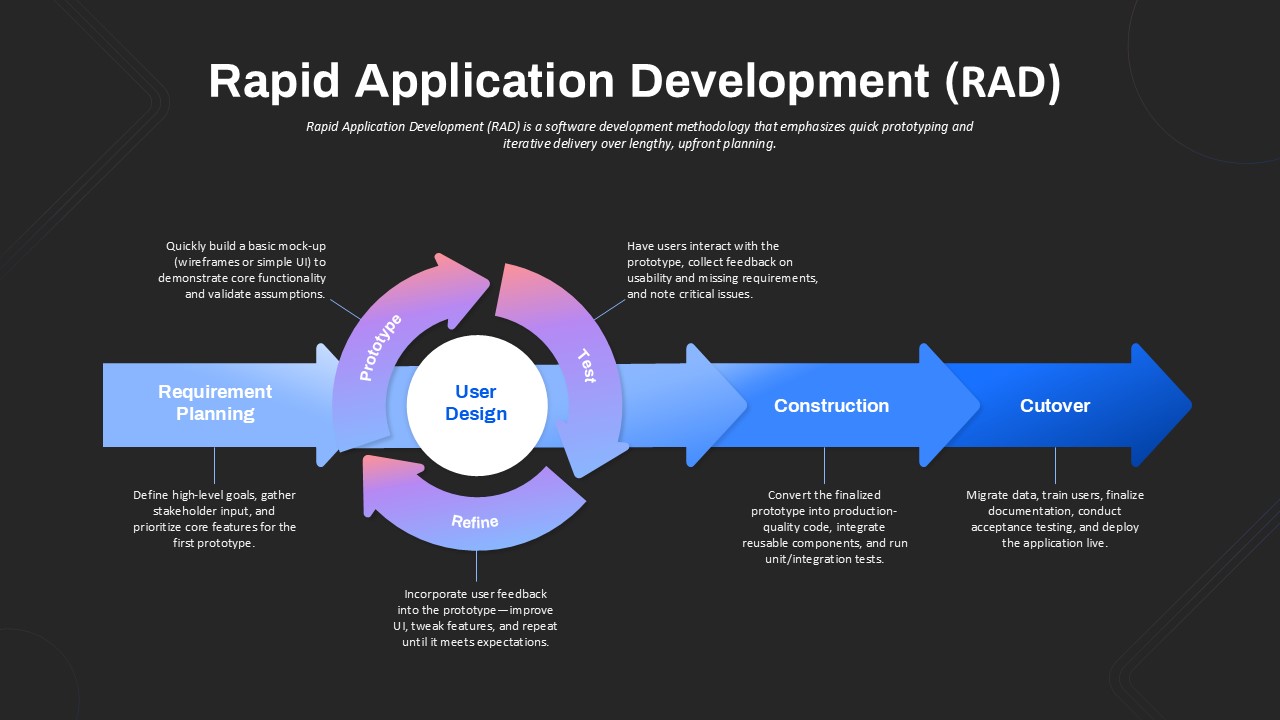
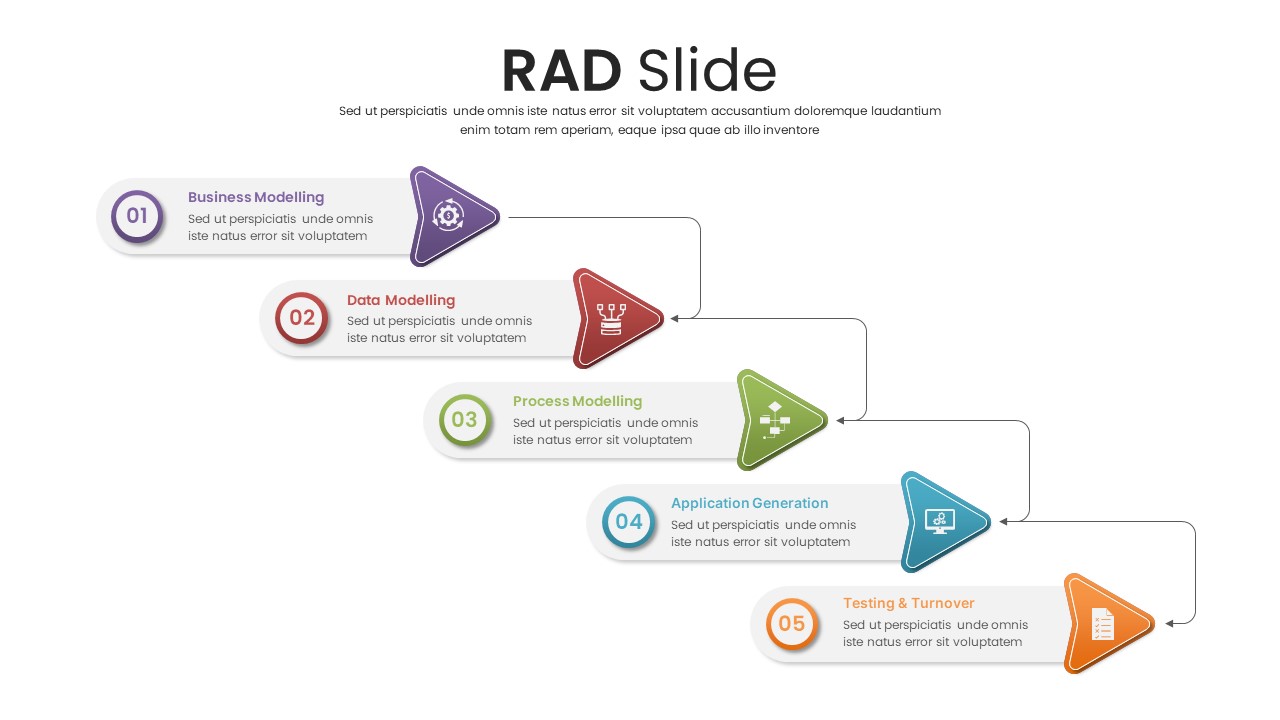
This Rapid Application Development (RAD) slide presents a clear, structured overview of the key stages in the RAD methodology: Requirement Planning, User Design, Construction, and Cutover. Each phase is illustrated with dynamic icons and a vibrant, color-coded flowchart that helps audiences grasp the iterative nature of this approach, from building prototypes to final deployment.
The slide emphasizes the key actions within each stage, such as gathering requirements, designing the user interface, refining features, and migrating data for final implementation. This visual flow highlights the continuous feedback loop inherent in RAD, making it ideal for explaining how rapid development cycles can lead to faster product delivery while maintaining flexibility to adapt to user feedback.
Whether you’re presenting to stakeholders, team members, or clients, this template simplifies the complexities of the RAD process with a clean, professional design that can be easily customized for your specific project needs. Optimized for both PowerPoint and Google Slides, it ensures high-quality visual clarity across devices.
Who is it for
This template is ideal for software developers, project managers, product owners, and teams adopting Rapid Application Development (RAD) to streamline their application development process. It’s also perfect for training, agile methodology discussions, and explaining the benefits of iterative development in fast-paced environments.
Other Uses
In addition to explaining RAD, this slide can be adapted for any process or methodology that involves iterative cycles and continuous feedback, such as agile sprints, product design iterations, or even project management workflows. It’s a flexible tool for visualizing steps in iterative processes across various industries.
Login to download this file