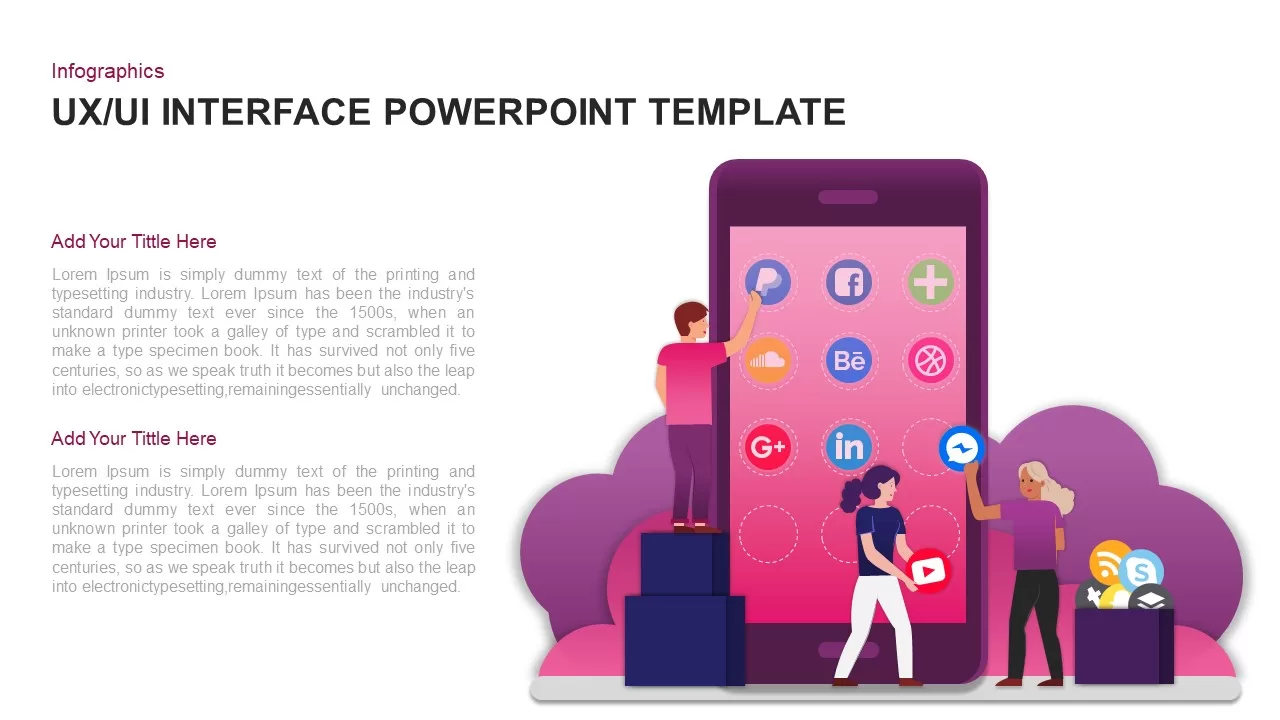
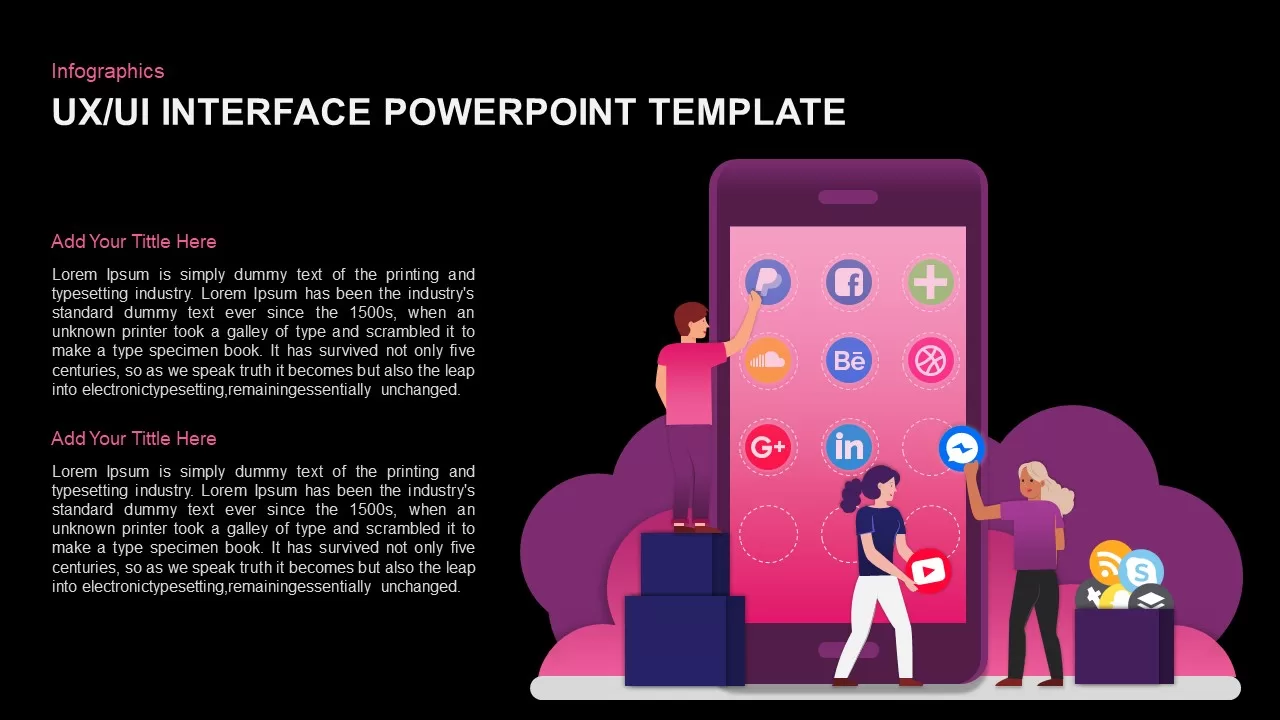
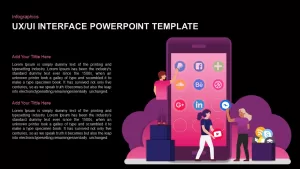
UX UI Mobile App Interface Infographic Template for PowerPoint & Google Slides
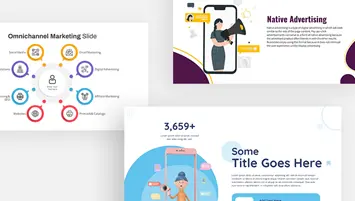
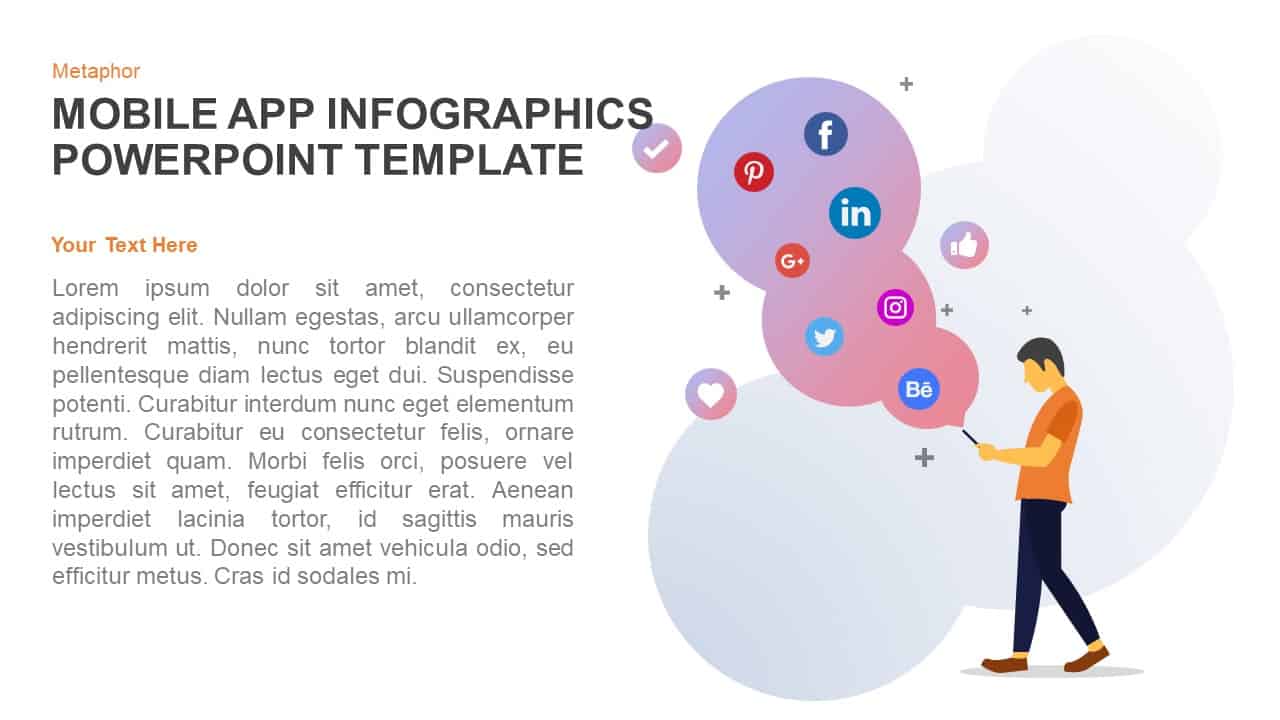
Use this vibrant UX/UI interface infographic slide to showcase mobile app features, navigation flows, and iconography within a polished, immersive environment. A large isometric smartphone mockup dominates the right side, with three characters arranging circular app icons—PayPal, Facebook, Google+, LinkedIn, YouTube, and more—against a pink-to-purple gradient screen. Left-aligned text panels offer two editable sections for contextual notes, design rationales, or user-experience insights. Clean vector elements and consistent iconography ensure a cohesive look, while ample white space and subtle shadows maintain clarity and prevent visual clutter.
Built entirely on master slides, this template is fully customizable: swap out app icons, adjust color gradients to match your branding, resize characters and device mockups, or reposition text boxes in seconds. Preconfigured entrance animations let each element appear sequentially, guiding your audience through your design narrative step by step. Whether you’re presenting wireframes, user-flow scenarios, or feature rollouts, this slide delivers pixel-perfect precision across both PowerPoint and Google Slides, eliminating formatting headaches and streamlining version control.
Ideal for UX designers, product managers, and mobile developers, this template empowers you to communicate interaction patterns, highlight functionality, and gather stakeholder feedback with professional polish. Use it to map user journeys, compare design alternatives, or showcase UI prototypes. Simply replace placeholder text and icons, apply your corporate palette, and animate to create an engaging, data-driven presentation that resonates with both technical and non-technical audiences.
Who is it for
UX/UI designers, product owners, and mobile developers will leverage this slide to present wireframes, feature flows, and design iterations. Marketing teams, project managers, and client stakeholders can use it to review app prototypes, prioritize feature sets, and align on user-experience goals.
Other Uses
Repurpose this layout for web-app dashboards, software feature showcases, or digital marketing campaign mockups. Swap icons to represent different modules, adjust device mockups for tablet or desktop, or duplicate the slide to build interactive style guides and design system overviews.
Login to download this file