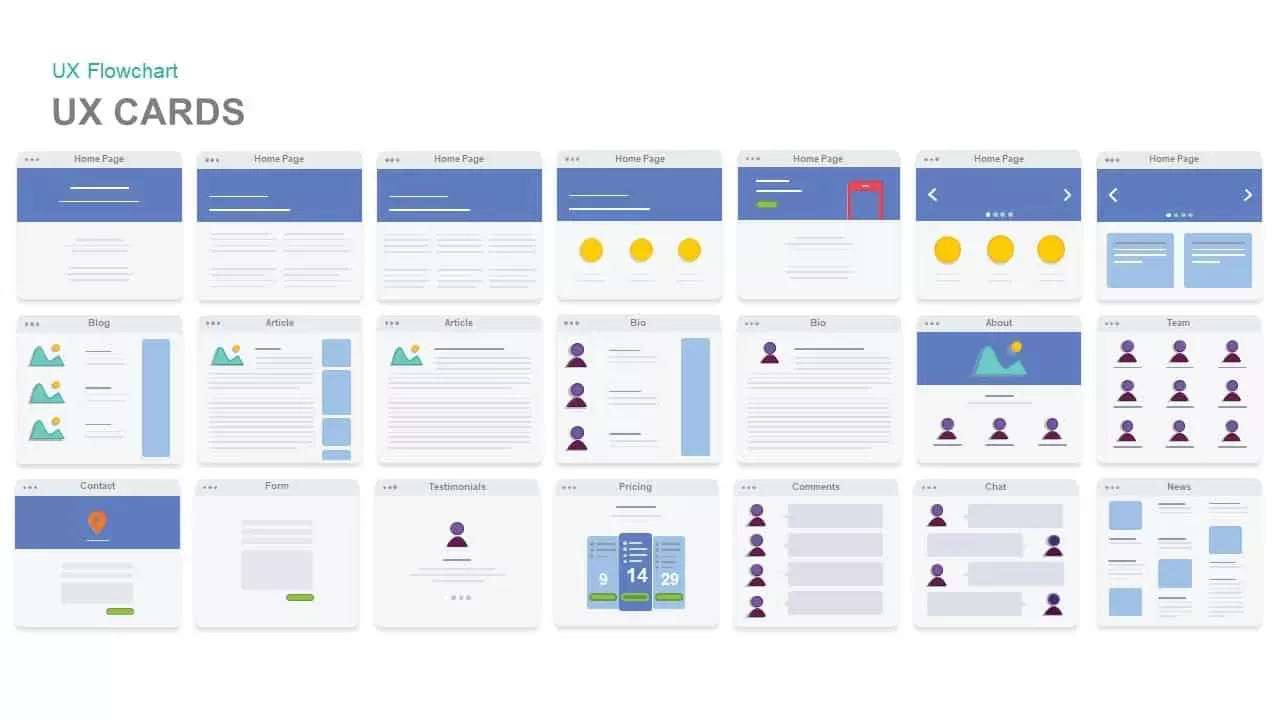
UX cards template


Description
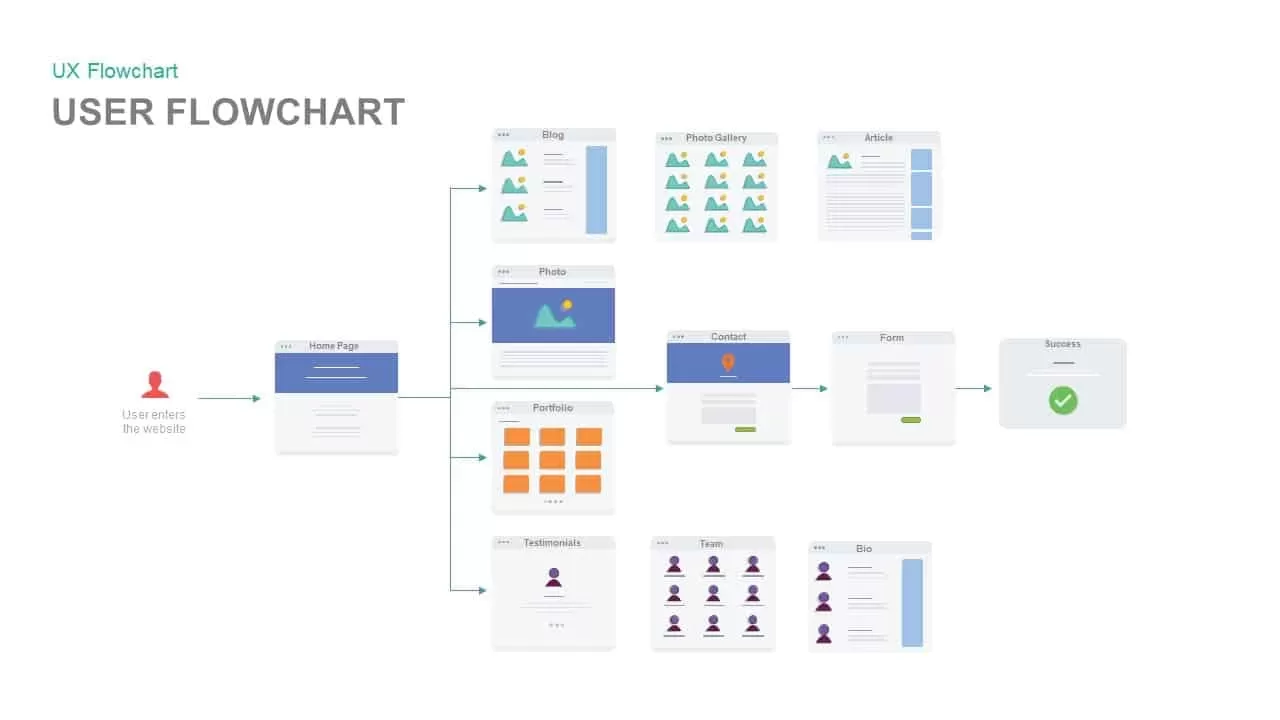
Visualize your site’s navigation paths with this editable user flowchart diagram slide, featuring wireframe browser windows and directional arrows that map key user journeys. The left-aligned “User enters the website” icon leads to the Home Page box, which branches to Blog, Photo Gallery, Article, Portfolio, and Testimonials wireframes. From the Photo and Portfolio nodes, arrows guide users to a unified Contact page, Form, and Success confirmation screen. Each layout is rendered in crisp, minimalist style—light-gray windows with blue header bars—against a clean white canvas, ensuring your flow remains the focal point without visual clutter.
Built on master slides for both PowerPoint and Google Slides, this template uses fully vectorized shapes and intuitive placeholders to accelerate customization. Swap wireframe icons, relabel page headings, or recolor directional arrows in seconds to match your brand guidelines. Text boxes auto-adjust to fit longer descriptions, and you can apply sequential fade-in animations to each node for step-by-step storytelling. High-resolution vectors guarantee flawless clarity on large-format screens, printed handouts, or PDF exports.
Optimize this flowchart to document user-experience audits, inform UX/UI redesigns, or present website architecture to stakeholders. Its logical structure supports both high-level overviews and granular walkthroughs, making complex site maps instantly digestible. Pair this slide with sitemaps, wireframe previews, or usability metrics to create a cohesive UX presentation.
Who is it for
UX designers, product managers, and web developers will leverage this flowchart to map user journeys, detect navigation bottlenecks, or plan site restructures. Marketing teams, content strategists, and project managers can also use the diagram to align on customer-facing pathways and call-to-action placements.
Other Uses
Beyond website UX, repurpose this diagram to chart software workflows, customer support funnels, or data-entry processes. Replace browser windows with custom application screens or document forms to visually guide any multi-step user interaction.
Login to download this file