Smartphone Mockup Powerpoint and Keynote template


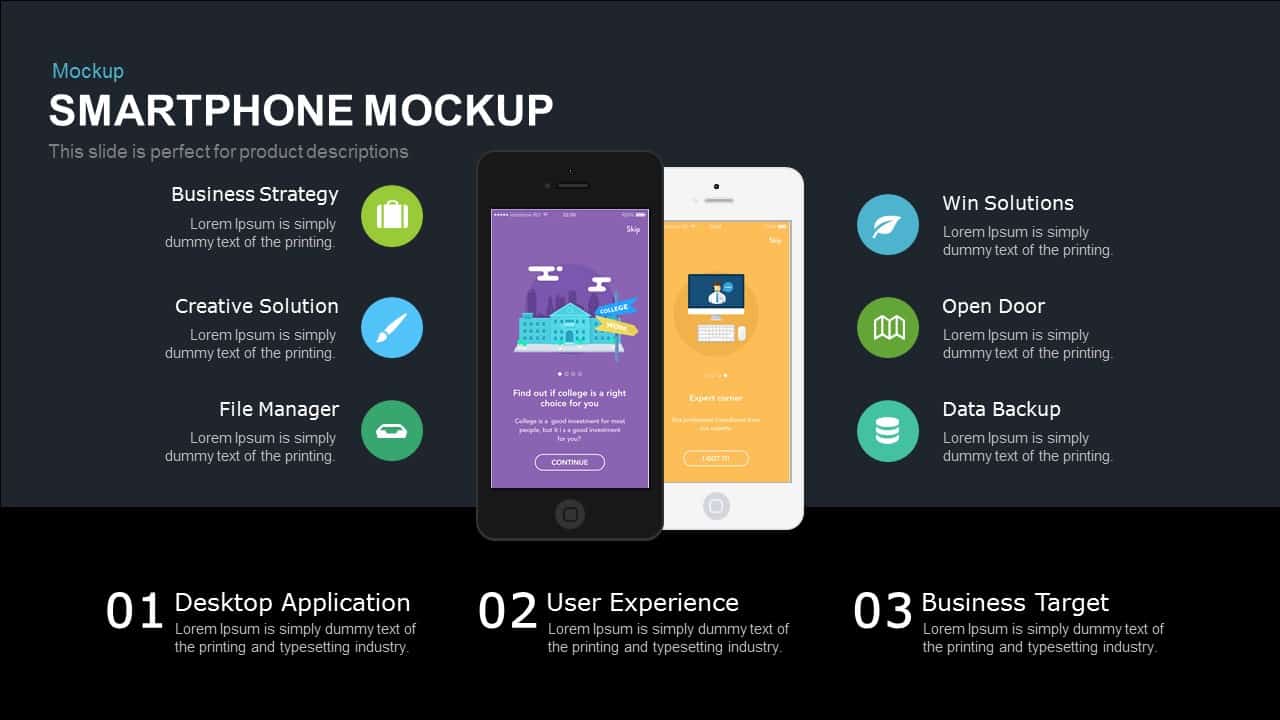
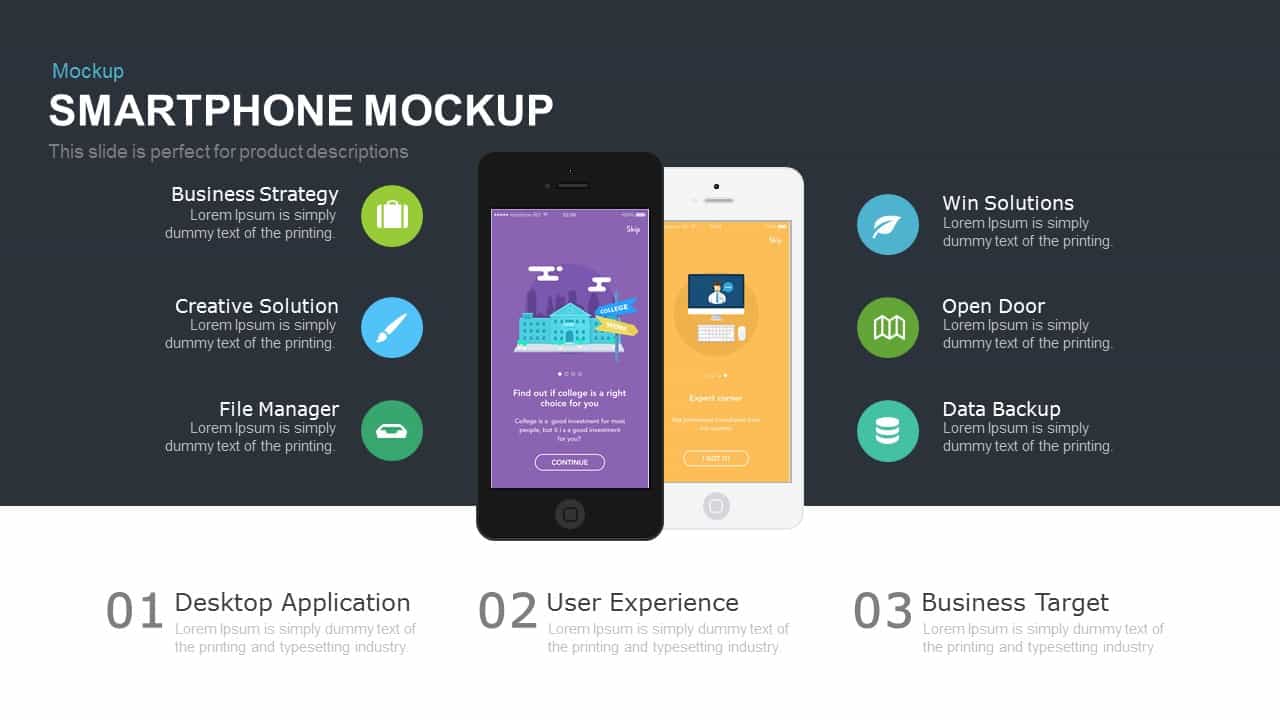
This slide offers a high-impact smartphone mockup layout designed to highlight mobile application features and workflows. Positioned centrally are two overlapping iPhone silhouettes—a black device in front and a white device behind—each hosting placeholder screens for custom app artwork, icons, or screenshots. Flanking the central mockups are six circular icon panels (three on each side), rendered in vibrant green, blue, cyan, and teal accents; each icon panel includes a headline placeholder and a descriptive subtext area. Below the mockups, a three-column numbered display (01, 02, 03) presents Desktop Application, User Experience, and Business Target sections with large numeric glyphs and concise explanatory text. The top-left area holds a headline placeholder titled “SMARTPHONE MOCKUP” and a subtitle for product descriptions or slide context.
All elements utilize a flat-design aesthetic with consistent line weights, crisp sans-serif typography, and a dark charcoal background for the main area, transitioning to a white bottom segment (or an alternative dark theme) to enhance contrast for the numbered items. Master slides ensure each phone shape, icon, text box, and color swatch is vector-based and fully editable; users can replace mockup frames with custom devices, swap iconography, adjust accent hues, or modify the background color without disrupting layout integrity. Subtle drop shadows and layering effects add depth, guiding viewers’ focus sequentially from headline to mockups, icon features, and numbered steps. This responsive design maintains scalable clarity across projector screens, monitors, and printed collateral, making it an ideal asset for product demos, investor pitches, or feature walkthroughs.
Optimized for both PowerPoint and Google Slides, this mockup slide eliminates formatting inconsistencies by leveraging reusable slide masters and lockable guides, ensuring rapid template deployment and brand conformity. Presenters can duplicate the slide to showcase sequential feature sets, switch icon positions for A/B comparisons, or invert the color scheme using prebuilt dark and light theme variants. Additionally, phone frames can animate within PowerPoint’s Morph transitions, adding motion to app walkthroughs and boosting audience engagement.
Who is it for
Product managers, UX designers, and mobile developers will leverage this mockup to present app features, design concepts, and user journeys. Marketing teams and sales engineers can use it for client demos, while startup founders and pitch teams can showcase MVPs and roadmap highlights in investor presentations.
Other Uses
Repurpose this layout for cross-platform demos, dashboard previews, or IoT device interfaces. Use the numbered pillars to outline three strategic goals, feature tiers, or phased rollout plans. Swap icons to represent service benefits, technical specs, or user personas for maximum versatility.
Login to download this file