resilience-and-vulnerability-template-powerpoint-google-slides


Description
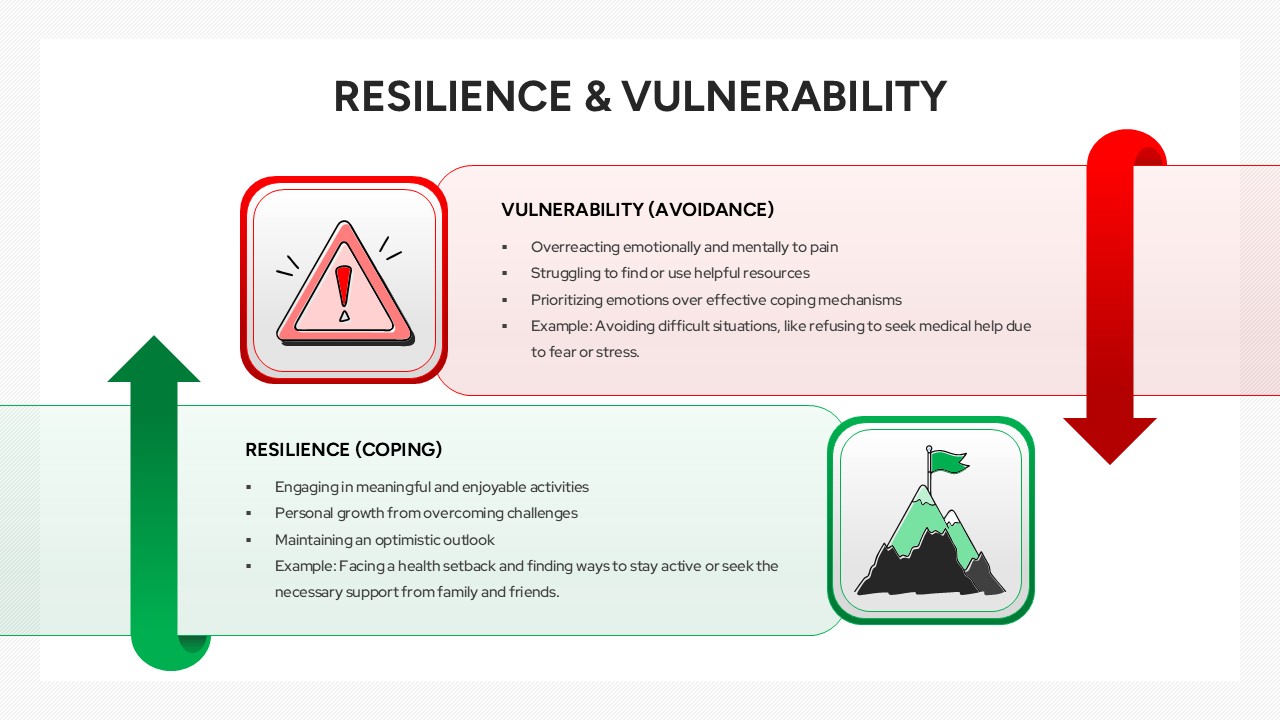
Leverage this dynamic Resilience & Vulnerability slide to illustrate the contrast between coping mechanisms and avoidance behaviors in a clear, side-by-side layout. The design features two oversized arrows—an upward green arrow for Resilience (Coping) and a downward red arrow for Vulnerability (Avoidance)—each paired with a distinctive icon and linked to a translucent text panel. Inside each panel, concise bullet lists allow you to define traits, list examples, and outline recommended strategies. A bold, sans-serif title anchors the top, while a subtle patterned background adds depth without distraction. Rounded corners, drop shadows, and cohesive color accents reinforce a modern flat aesthetic that adapts seamlessly to corporate branding.
Built on master slides with intuitive placeholders, this template streamlines customization: swap icons, edit text blocks, or adjust arrow lengths without affecting alignment. The translucent colored panels ensure legibility while drawing the eye to key points, and the spacious, grid-based layout maintains full resolution on both PowerPoint and Google Slides. Connector lines subtly guide the audience’s gaze, making it easy to follow each concept’s relationship to the core theme. Whether you’re comparing emotional responses, resource utilization, or coping techniques, this slide empowers you to communicate complex psychological or business contrasts with clarity and impact.
Who is it for
Mental health professionals, organizational development consultants, HR leaders, and workshop facilitators will benefit from this slide when presenting stress-management training, resilience workshops, or behavioral assessments.
Other Uses
Repurpose this layout for any dichotomy—such as risk vs reward, strengths vs weaknesses, or compliance vs innovation. Duplicate arrows to expand categories or reassign panels to track performance vs targets, budget vs actual spend, or departmental scorecards.
Login to download this file