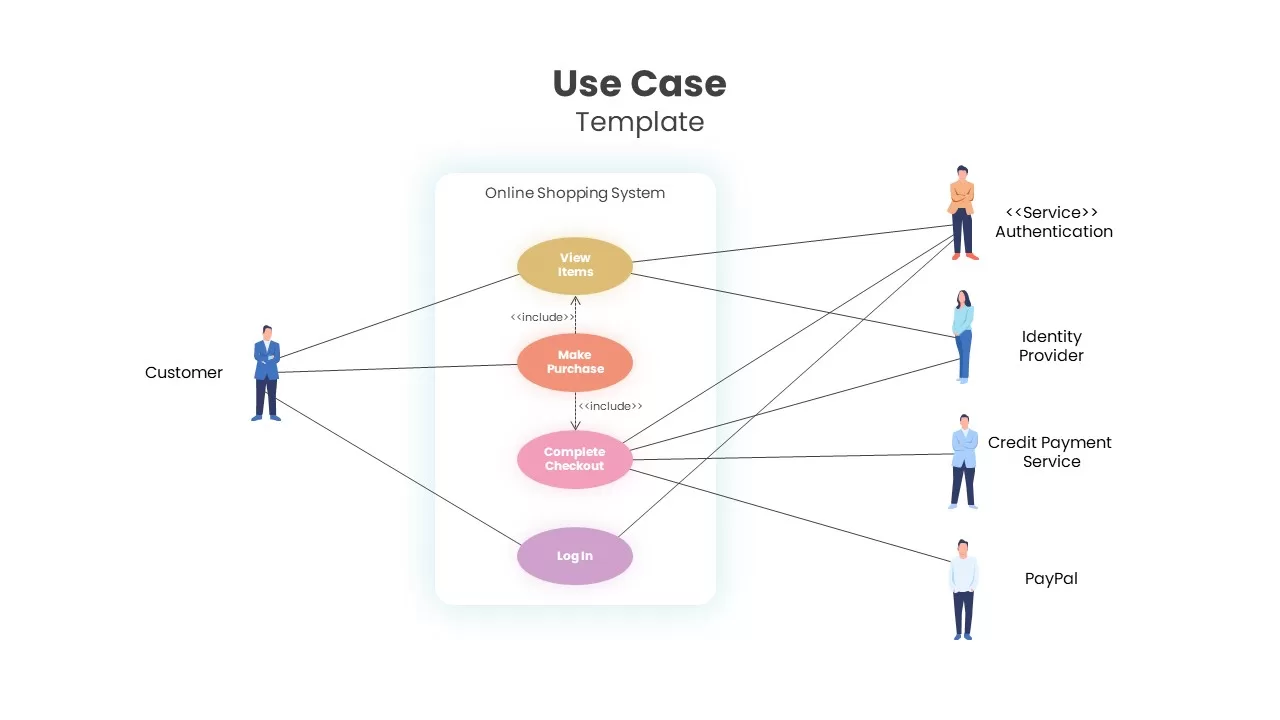
Use Case Template for Online Shopping System

Description
Use this editable UML-style use case diagram to map an Online Shopping System in PowerPoint & Google Slides. A highlighted “Online Shopping System” subsystem houses four color-coded ovals—View Items, Make Purchase, Complete Checkout, and Log In—each linked to actor icons for Customer, Authentication Service, Identity Provider, Credit Payment Service, and PayPal. Dashed “<<include>>” connectors demonstrate internal dependencies, while solid lines show external integrations. The clean container shape, subtle drop-shadows, and consistent iconography deliver a professional, easy-to-read design that clarifies functional requirements at a glance.
Built on vector-based slide masters, you can swap actor icons, relabel use cases, adjust color themes, or add additional services in seconds—ensuring your diagram stays on brand and up to date. Connector lines and labels remain fully editable, letting you illustrate complex interactions without losing alignment. Whether you’re defining system boundaries, capturing user requirements, or presenting architecture to stakeholders, this template provides a versatile, high-impact visual aid that scales seamlessly across virtual and in-person settings.
Who is it for
Business analysts, system architects, software engineers, and project managers will benefit from this slide when defining e-commerce functional requirements, documenting subsystem interactions, and aligning cross-functional teams on solution scope.
Other Uses
Beyond online shopping, repurpose this diagram for any use case modeling—customer portals, payment gateways, IoT device interactions, or microservice workflows. Simply relabel shapes and update actor icons to fit diverse scenarios, making this slide a reusable asset for technical and business presentations alike.
Login to download this file