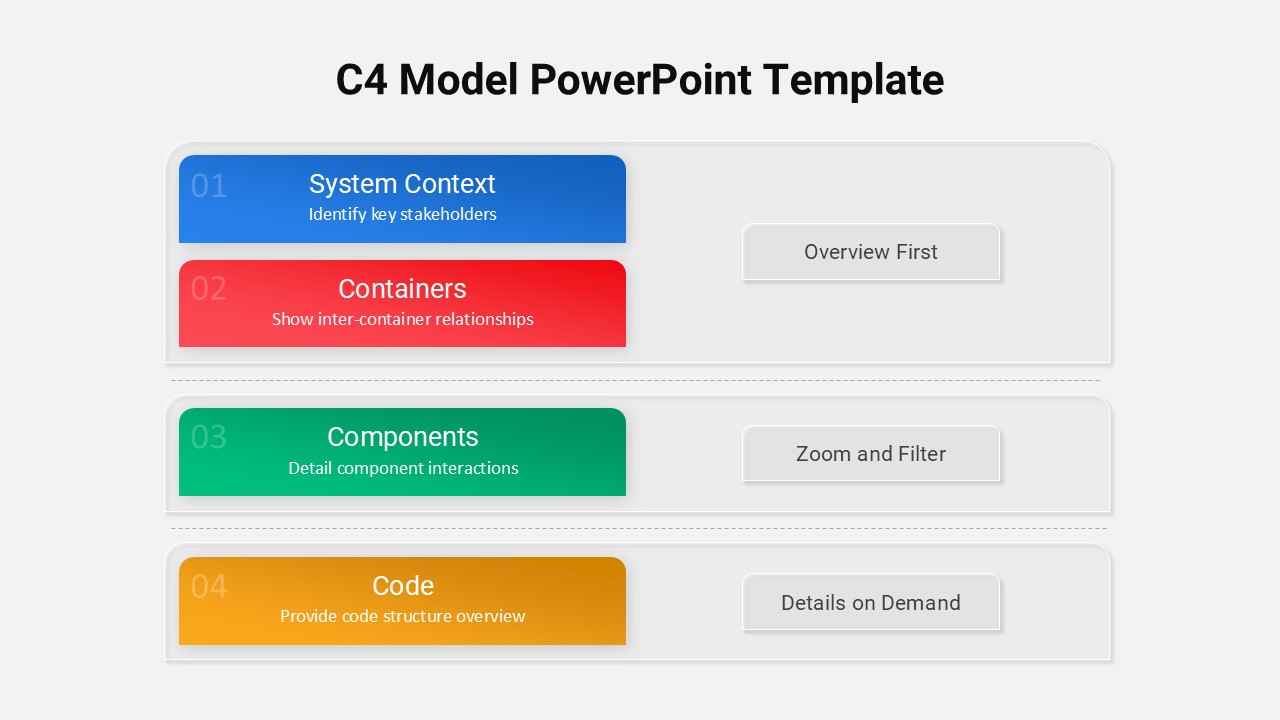
C4 Model PowerPoint Template presentation featured image

Structure your software architecture narrative with this C4 model template, featuring four distinctive horizontal blocks in blue, red, green, and orange to represent the System Context, Containers, Components, and Code levels. Each colored element includes a subtle numbered watermark, a bold title, and concise subtitle descriptions. The first two levels are grouped under an “Overview First” section, while the subsequent rows are separated by dashed lines into “Zoom and Filter” and “Details on Demand” containers, clearly mapping the C4 diagramming process. Grey callout buttons on the right allow presenters to align each level with corresponding presentation techniques—whether framing high-level stakeholders, detailing component interactions, or drilling into code structures.
Designed on master slide layouts with fully editable vector shapes and unified sans-serif typography, this template empowers you to swap titles, adjust color fills to your brand palette, or reposition callout labels in seconds. Generous white space, rounded corners, and subtle drop shadows maintain clarity across various display sizes, ensuring your architecture diagrams remain crisp in boardrooms or virtual meetings. The resolution-independent elements preserve high-fidelity visuals, while support for smooth animations and slide transitions in both PowerPoint and Google Slides streamlines your workflow.
Whether you’re conducting architectural reviews, stakeholder presentations, or developer training, this C4 model slide distills complex systems into digestible segments. Leverage the modular design to highlight specific tiers, customize callouts for interactive sessions, or integrate additional graphics to enrich context. The slide’s layout also supports annotation layers like icons or overlays—simply drag and drop new elements onto vector placeholders. Perfect for agile ceremonies, system onboarding, or client pitches, this template accelerates deck creation while preserving technical rigor. By combining structured visualization with modern design elements, this slide helps align teams, guide technical deep dives, and articulate development roadmaps with maximum engagement and minimal effort.
Who is it for
Software architects, system engineers, and technical leads will find this slide indispensable for mapping system boundaries, illustrating container relationships, and guiding component-level discussions in technical reviews or client workshops.
Other Uses
Repurpose this layout for DevOps overviews, microservices breakdowns, API documentation sessions, or training modules. Swap labels to showcase platform tiers, data flows, or security layers while maintaining visual consistency and clarity.
Login to download this file