How to Create Page-Flipping Animation in PowerPoint

Creating visually appealing slides is an art, and sometimes, adding a little animation can bring that wow factor to your presentations. A page-flipping animation is one such effect that makes your slides feel like a book, and the best part? It’s easier to create than you think!
In this blog post, I’ll walk you through the steps to design this animation, keeping it simple and straightforward. Plus, you’ll discover a tool to supercharge your presentation-making process.
If you want a video tutorial, here’s one from our YouTube page. Do consider subscribing to the channel, we upload many videos like this!
Getting Started: Why Page-Flipping Animations?
Page-flipping animations are perfect for storytelling, interactive presentations, or any scenario where you want to simulate the feel of flipping through a physical book. It adds depth and engagement to your slides, making your audience more invested in your content.
So, let’s dive into how to create this effect step by step.
Step 1: Set Up Your Slide
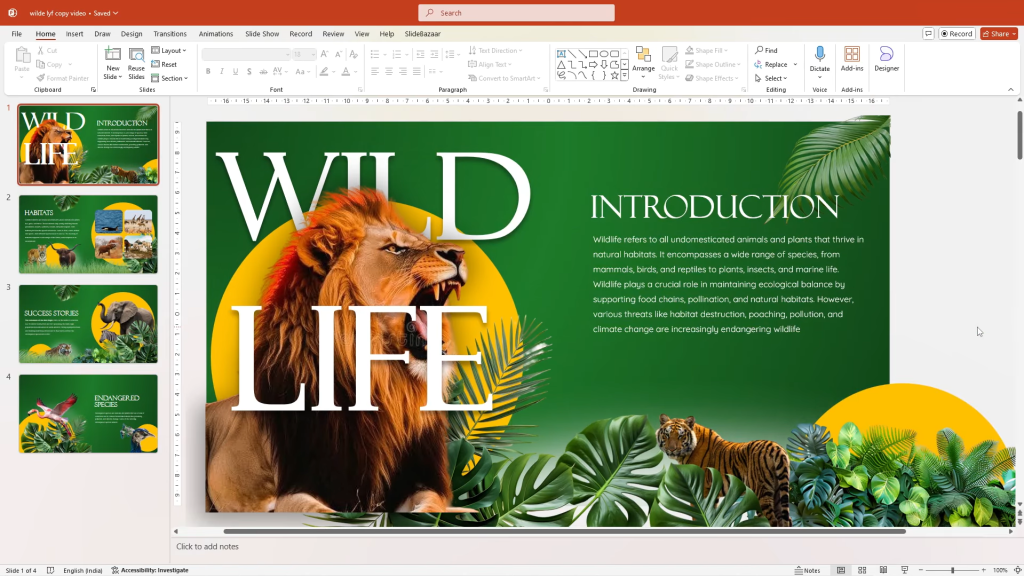
Begin by arranging your images, adding text, and designing your slide layout as you normally would. The key is to leave some space in the middle of your slide—this will come in handy later when creating the animation.
This is what my slide looks like, notice the space in the middle of the slides?

Next, let’s add a crease to the page that makes the page flipping animation much better.
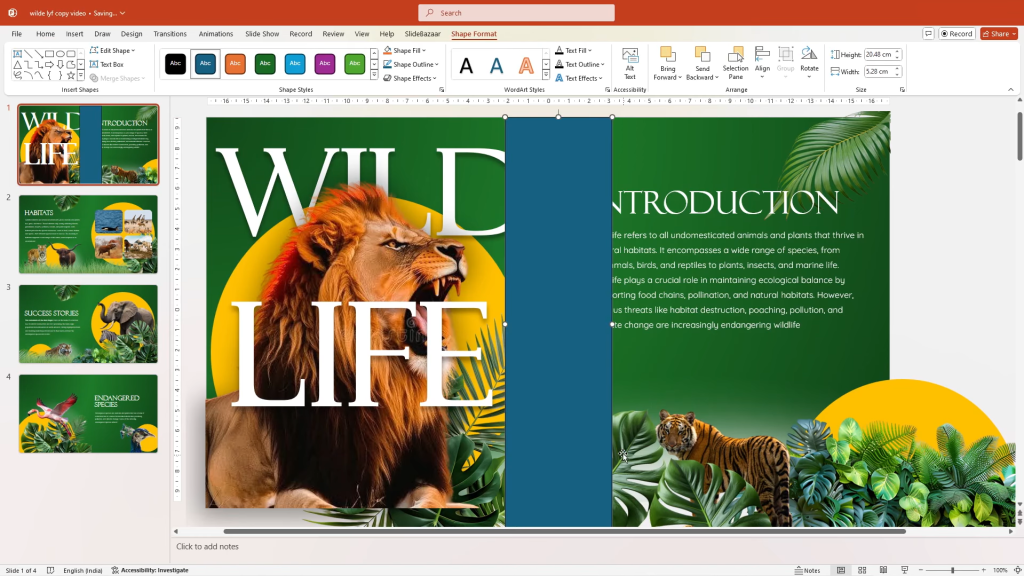
Insert a Rectangular Shape
Go to the Home tab and find the rectangle tool in the Drawing section.
Draw a rectangle onto your slide.

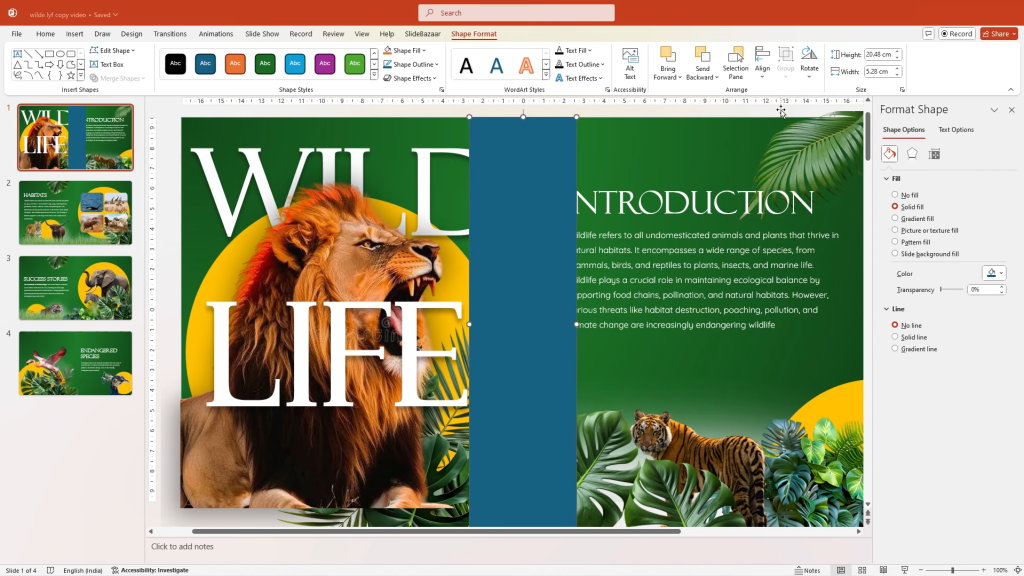
Format the Shape
Right-click on the shape and choose Format Shape.
Under Line, select No Line.
Align the shape to the center of the slide using the Shape Format > Align > Align Center option.

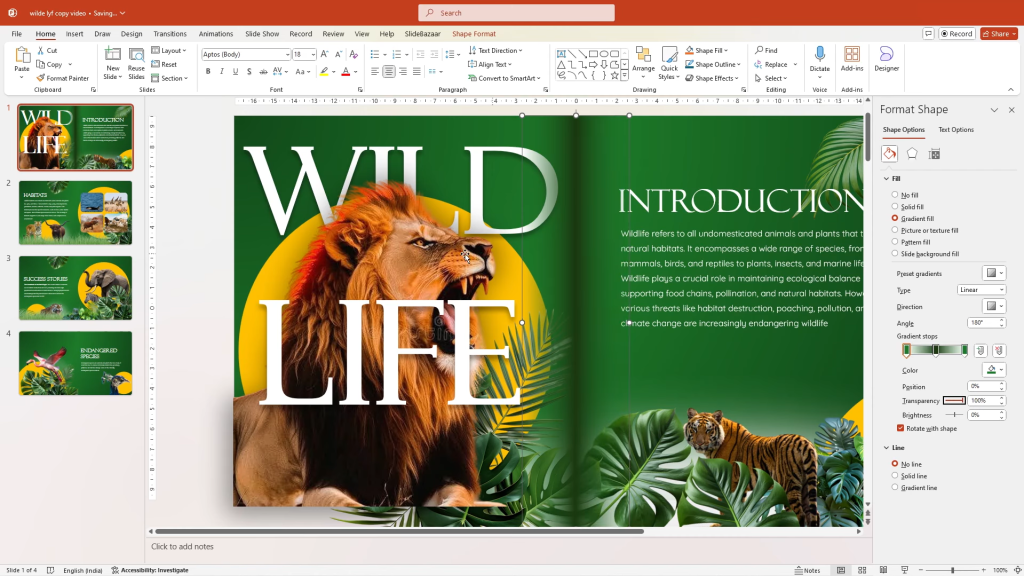
Adjust the Gradient
Go back to Format Shape and under Fill, select Gradient Fill.
Set the Type to Linear and choose Direction as Linear Left.
Choose a darker color for the middle gradient stop.
Use matching colors for the gradient stops on the left and right.
Adjust the gradient stops at the far left and right to set their transparency to 100%.
The goal is to create a thin gradient line that splits your slide perfectly in half.

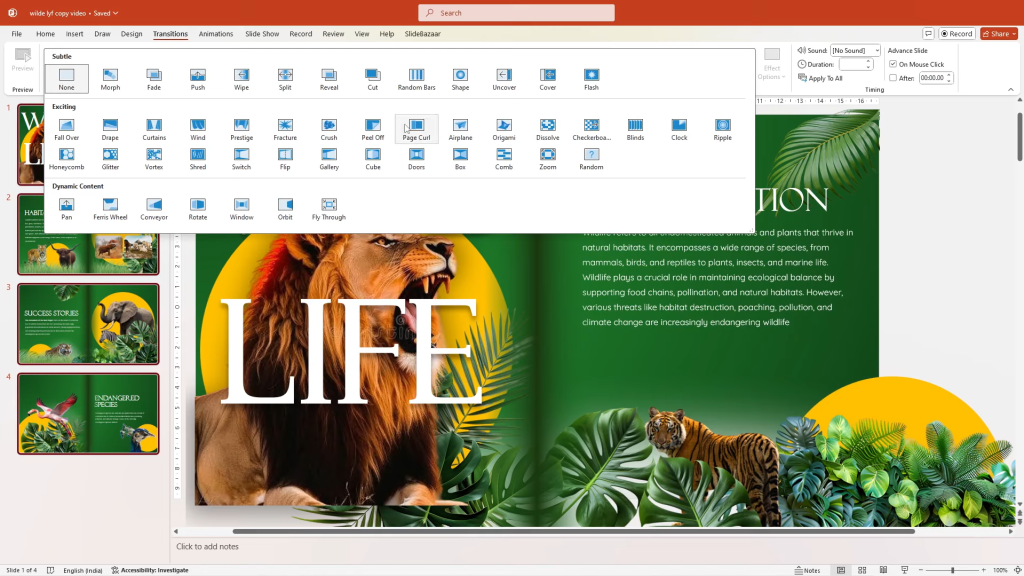
Step 2: Add the Animation
Go to the Transitions tab and select the Page Curl transition.

Preview your animation, and you’re done!

And there you go, a very nice looking page flipping animation made in PowerPoint.
Oh and one more thing. If you’re looking to streamline your presentation-making process, check out SlideBazaar’s PowerPoint add-in. With this tool, you get:
- Ready-to-use presentation templates and themes.
- An AI-powered presentation creator to generate slides in no time.
- And a lot more!
This add-in is perfect for anyone who wants to create professional presentations faster. So check it out ASAP!
Conclusion
Adding a page-flipping animation to your PowerPoint slides is a creative way to enhance engagement and professionalism. By following these simple steps, you can master this technique and impress your audience. Try out this animation in your next presentation, and let me know how it turned out. You can always DM me on @slidebazaar on Instagram or our YouTube channel.