Landing Pages Optimization Insights Template for PowerPoint & Google Slides
Description
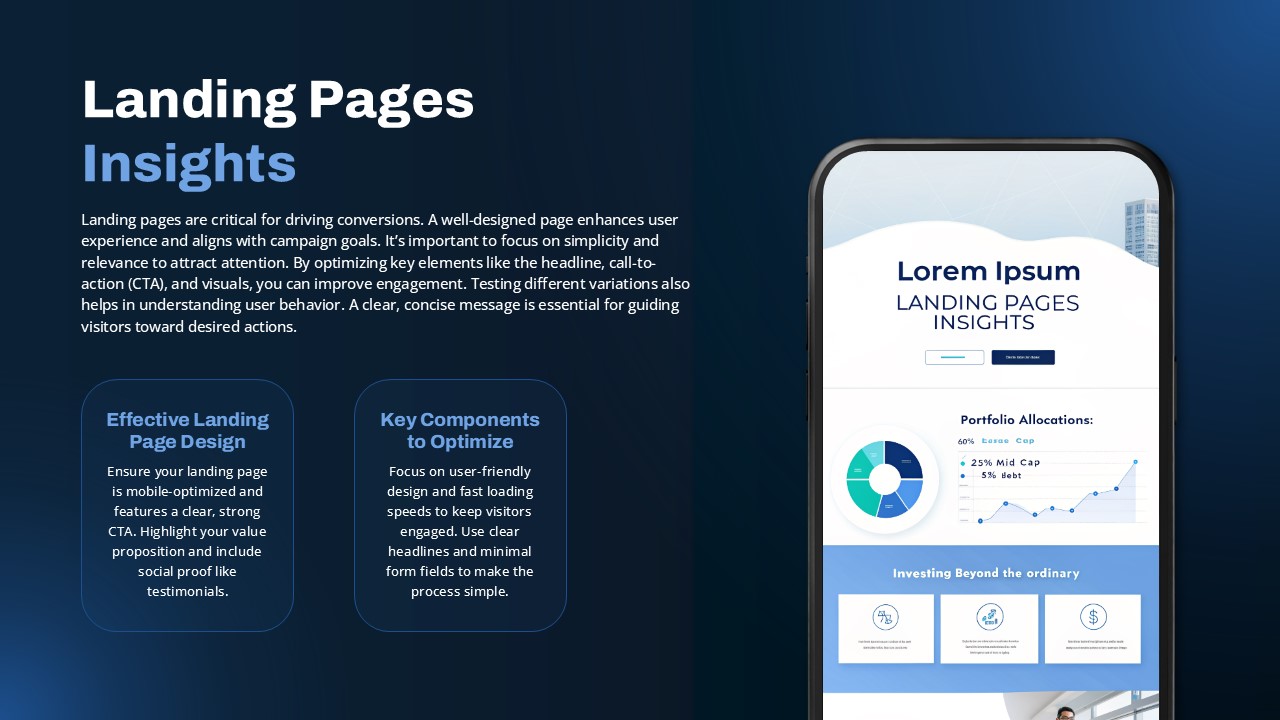
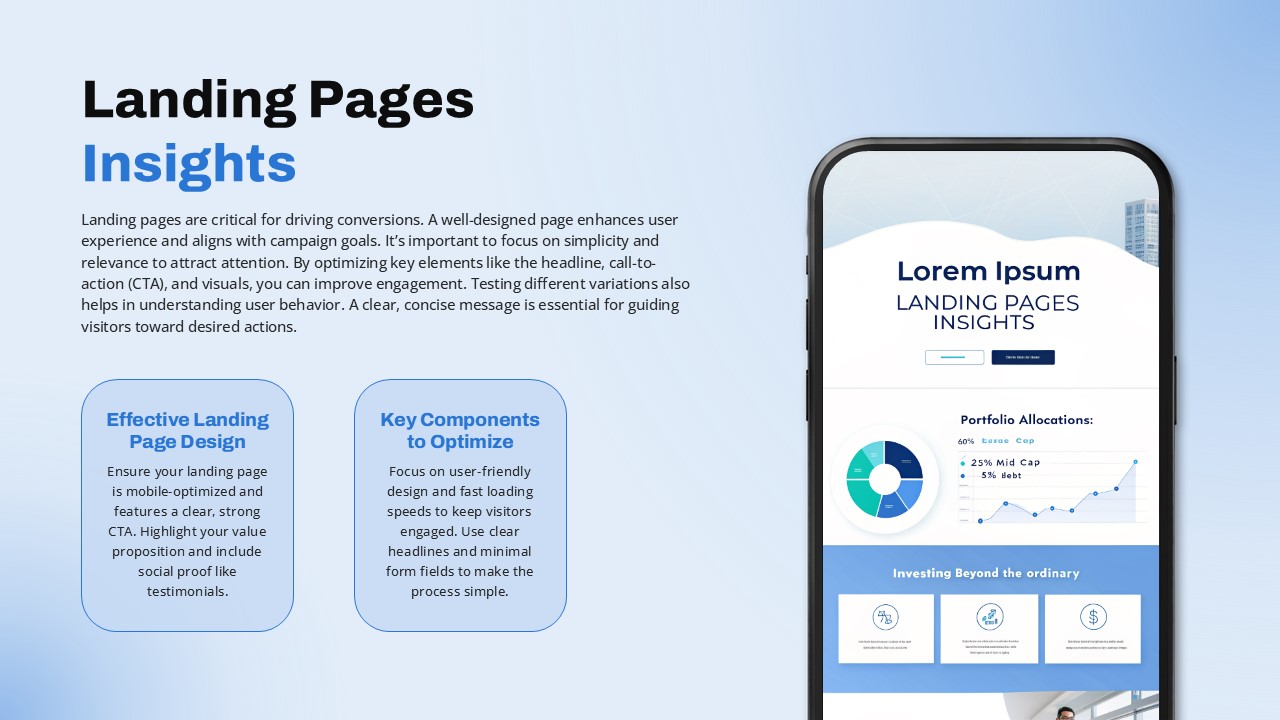
Leverage this Landing Pages Optimization slide to highlight key design and performance insights that drive higher conversion rates. The left panel features a bold heading and configurable text area for framing your narrative—covering topics like clarity of CTA, mobile responsiveness, and testing methodologies. Below, two rounded callout boxes allow you to dive into “Effective Landing Page Design” and “Key Components to Optimize,” each with bullet points for quick takeaways. On the right, a high-fidelity smartphone mockup showcases your real or placeholder page layout, complete with charts, CTAs, and hero imagery. The soft gradient background and subtle grid texture reinforce a modern, digital-first aesthetic, while grouped elements and master-slide support ensure pixel-perfect alignment across both PowerPoint and Google Slides.
Built for seamless customization, this template lets you swap the device mockup for any screenshot, recolor accents to match brand palettes, or duplicate callouts to spotlight additional insights—without manual reformatting. Use this slide to share A/B test results, demonstrate heatmap findings, or outline UX improvements that boost user engagement. Whether you’re presenting to marketing teams, executive sponsors, or design stakeholders, this layout accelerates slide creation and drives data-driven discussions around landing-page performance.
Who is it for
Digital marketers, UX designers, CRO specialists, and agency teams will benefit from this slide when presenting optimization strategies, reporting on performance KPIs, or aligning stakeholders on page improvements.
Other Uses
Repurpose this slide for mobile-app feature overviews, email campaign previews, product-dashboard demos, or any scenario requiring a device-centric showcase of key insights and takeaways.
Login to download this file