spinner powerpoint template


Description
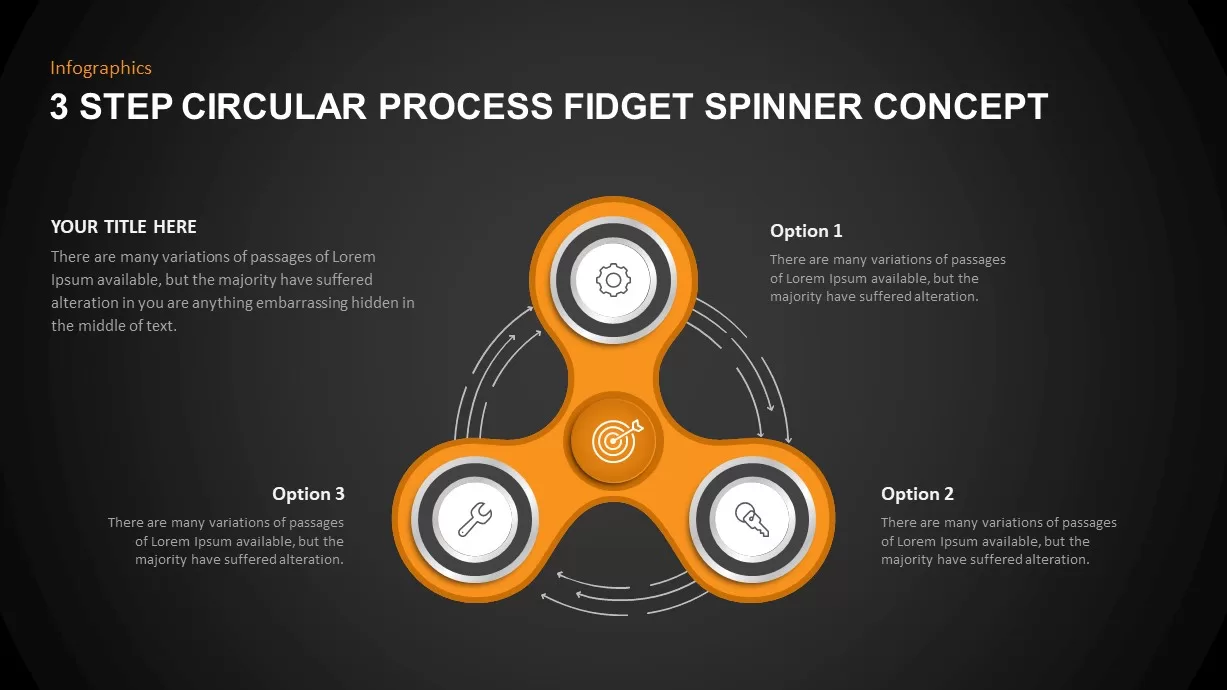
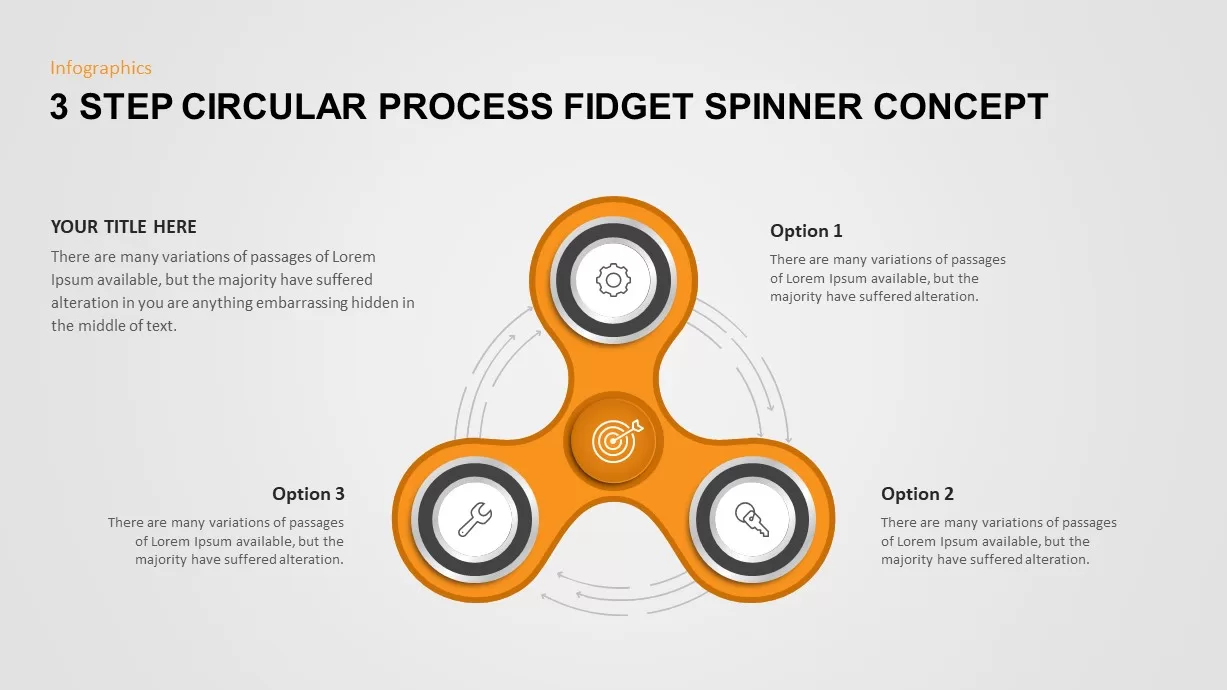
Leverage this eye-catching three-step circular process infographic to illustrate workflows, feedback loops, or cyclic frameworks in fully editable PowerPoint and Google Slides decks. The fidget-spinner concept features three interconnected arms—each with an icon placeholder, headline text, and body copy area—arranged around a central hub to emphasize interdependence and flow. Subtle arrow markers guide the eye in a clockwise motion, reinforcing process continuity.
Built on master slides, all elements are vector-based and grouped for seamless ungrouping, recoloring, and resizing. Swap icons from the integrated library or import your own, adjust arm colors via the theme palette, and customize text placeholders in seconds. High-contrast typography and gentle drop shadows ensure readability across devices. Whether you’re mapping product feedback loops, support ticket cycles, or iterative development stages, this spinner-style diagram accelerates slide creation and delivers a modern, professional aesthetic.
Comprehensive slide notes walk you through best practices for icon selection, color customization, and process annotation. Use the central hub to highlight core objectives or outcomes and the peripheral arms for step-by-step explanations. This versatile layout can also be repurposed for three-phase roadmaps, stakeholder engagement models, or risk-assessment cycles.
Who is it for
Project managers, product owners, and UX designers can use this fidget-spinner infographic to visualize iterative workflows and feedback loops. Consultants, trainers, and operations teams will find it ideal for process audits and continuous improvement sessions.
Other Uses
Repurpose the circular arms for three-stage roadmaps, customer journey phases, marketing funnels, or decision-making frameworks. Swap the spinner hub for any central concept—such as “Vision,” “Goal,” or “Insight”—to adapt the design to varied presentation needs.
Login to download this file